发版日期:2021-8.25开始
发版功能:M2.0-第二阶段
1、本次发版主要涉及功能点:
1.1 前台部分
1、结算流程(三端合一页面)
PS:为了方便分析数据,次部分放到2.01在发,即8月底在发
产品:鸿昭
需求原型地址:https://j5vd2r.axshare.com/#id=5iugfi&p=结算页-鸿昭_1&g=1
需求概述:
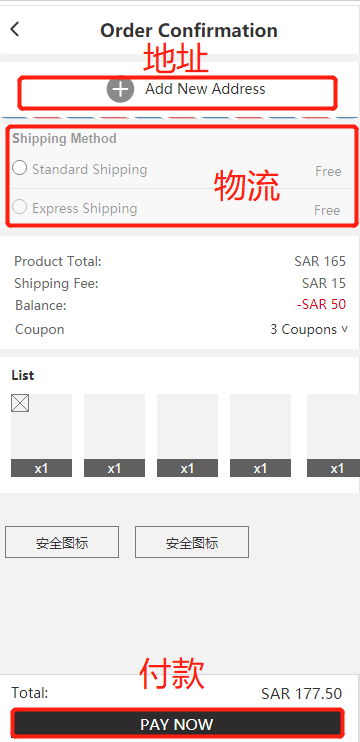
1)本次改动最大的点就是:原有的地址、物流、支付3个页面合成一个页面叫checkout,样式如下图所示,无地址时,物流为灰色不可点,点击pay now下滑出弹框

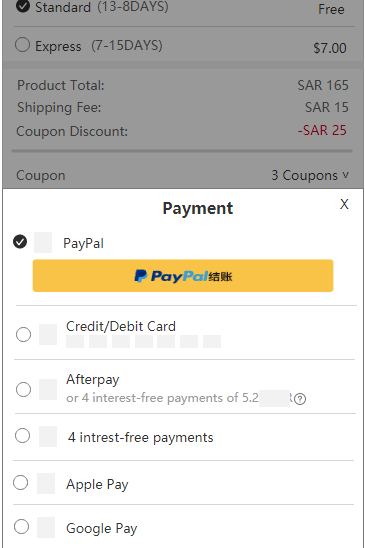
2) 点击上图的pay now按钮下滑出来的支付弹框如下图所示

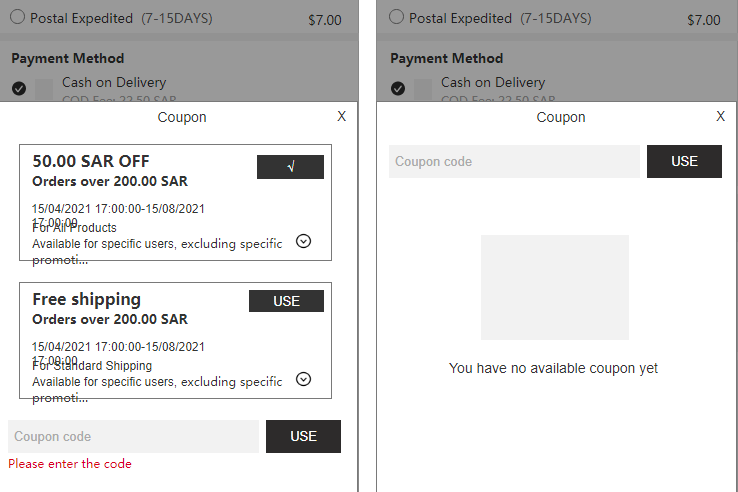
3)如果用户是登录状态,会在结算页显示用户已经领取的且可用状态的优惠券(实际是code码给转换成优惠券样式),做图是有可用优惠券的形式,右图是无可用优惠券的形式,原有手动输入code逻辑不变

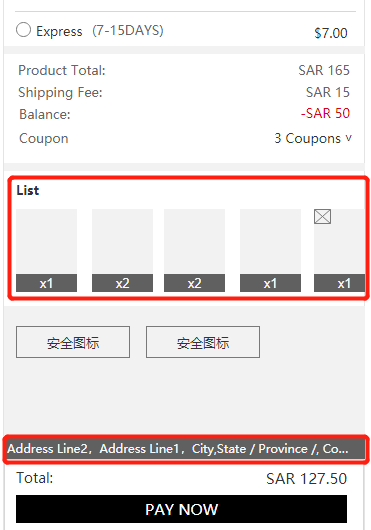
4) 同一个商品多个数量时做了合并展示,在支付按钮上方显示了用户的地址信息

2、支付成功页
产品:邸玥
需求原型地址:
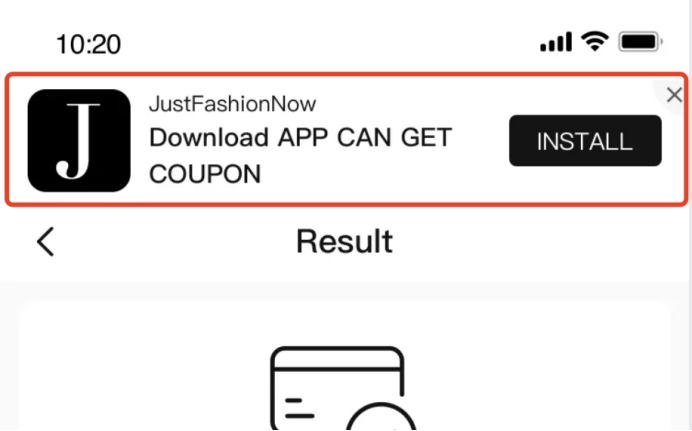
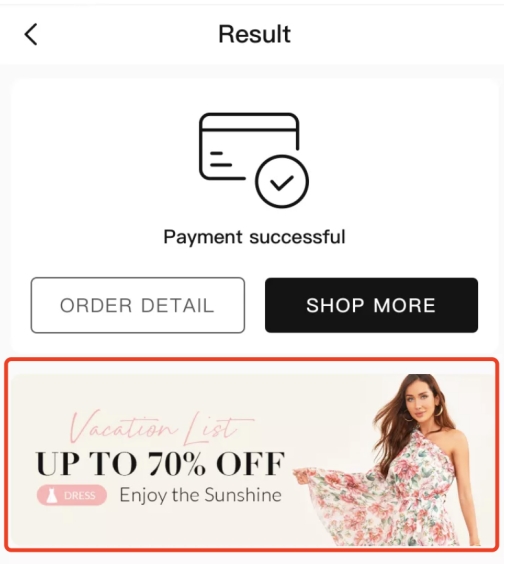
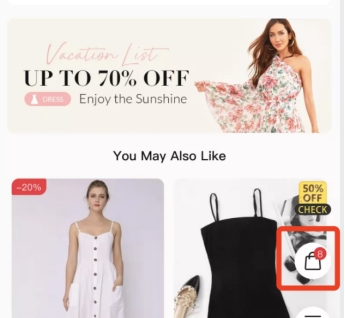
对应原型内容如下图所示:

需求概述(详情请查看需求文档)
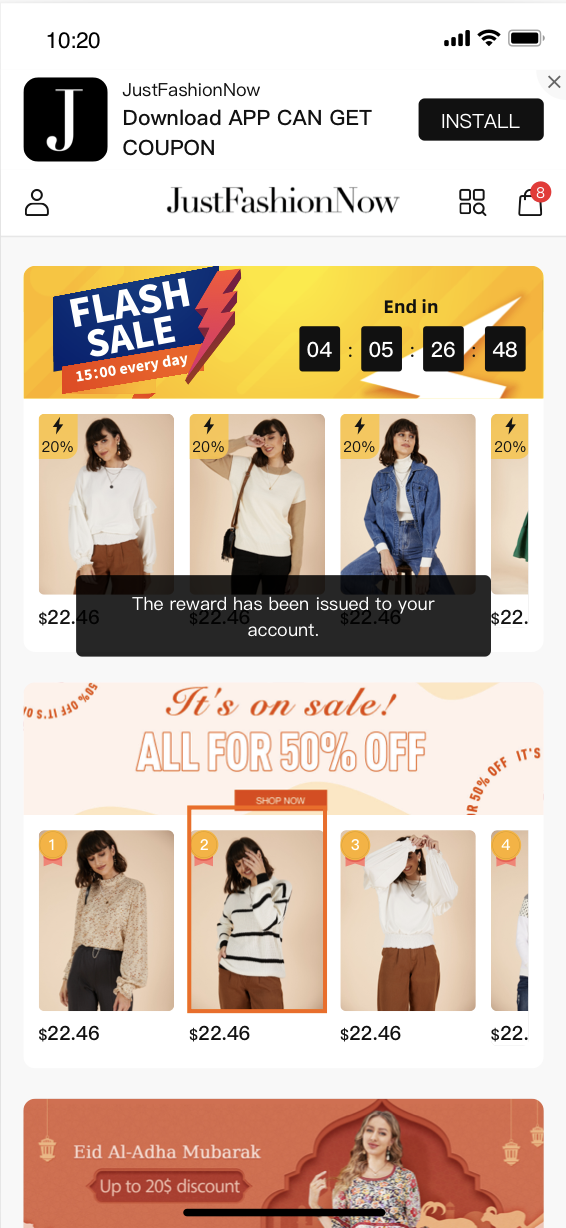
1、页面头部增加下载app通栏,点击关闭只关闭当前页面的下载通栏

2、增加广告位
位置:页面信息下部
展示内容:后台配置的图片,点击跳转相应链接

3、新增悬浮购物袋
位置:页面右侧,stream悬浮窗下
展示内容:购物袋icon、已加入购物车的商品数

4、底部导航:
位置:页面面最底部
展示内容:
1)后台配置的尾部导航的一级导航名称,点击跳转服务条款集合页
2)支付方式icon:取站点开启的支付方式icon
3)固定文案:@2021+站点名称

3、登陆注册页:整体样式改成弹窗样式
需求原型地址:
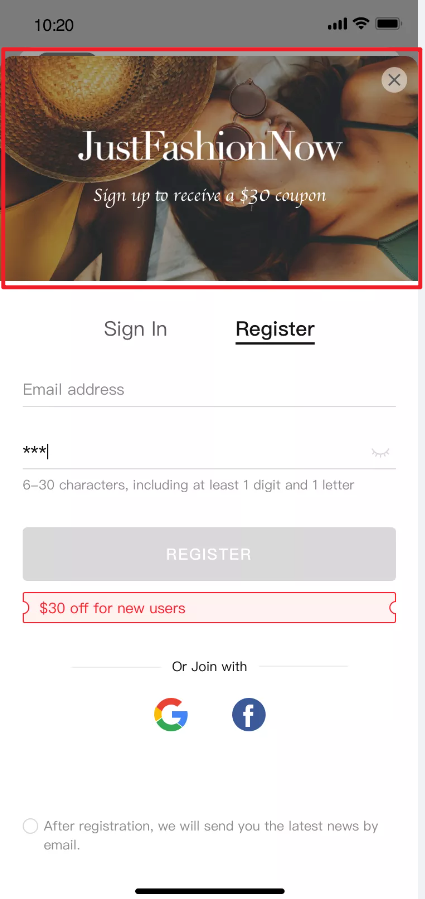
1)新增广告图片
配置时除了宣讲品牌,同时可加上登陆注册利益点漏出。

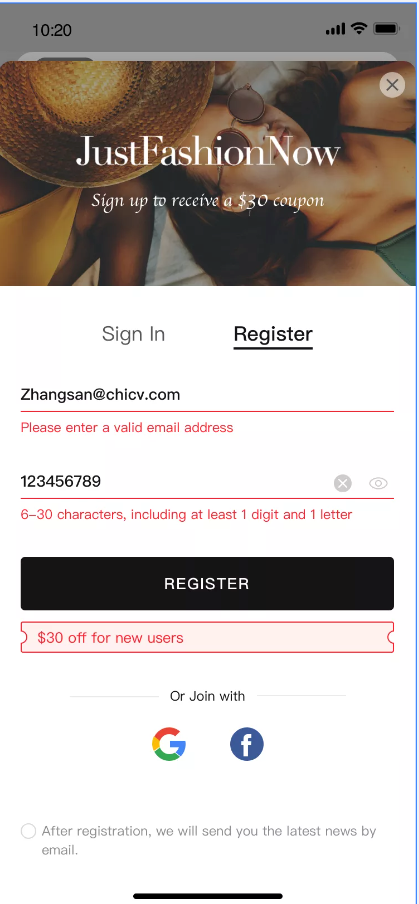
2)邮箱注册规则
a、邮箱格式校验规则:50个字符内同时满足邮箱格式
b、密码校验规则(只针对M端和APP端): 6-30位,至少同时包含1位数字、1位字母(大小写均可),支持用户查看密码明文

3)成功注册登陆后支持领取code奖励

4、详情页
产品:郑桂兰、李鸿昭
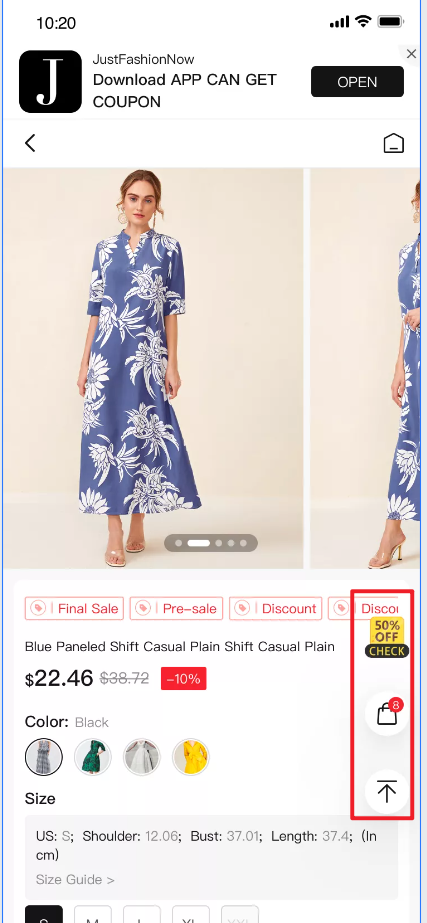
1)头部通栏
详情支持单独配置下载app通栏,同时增加利益点展示,点击只关闭详情页面的下载通栏。

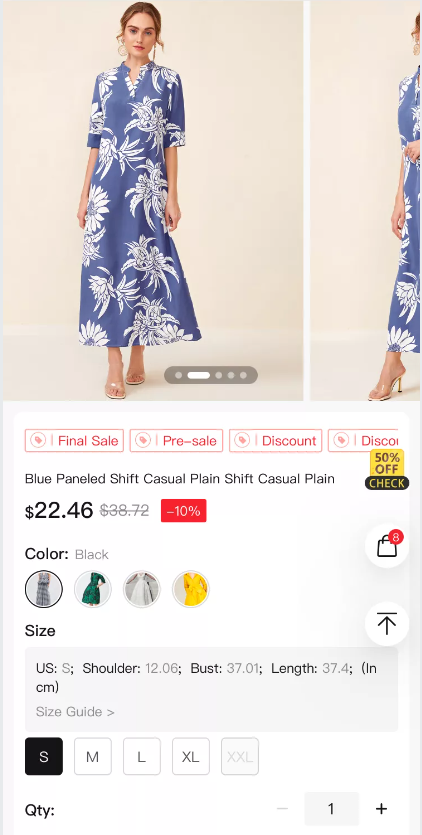
2)商品基本信息
a、商品名称:展示商品中心返回的【商品名称】,默认展示两行,超过两行最后一个字符用【….】
b、颜色:平铺展示商品的所有颜色缩列图,支持左右滑动查看。
c、尺码:平铺展示商品的所有尺码。若该尺码所对应的sku已售罄,则为不可选中样式。
d、数量:默认展示1,支持加减和手动输入数量。

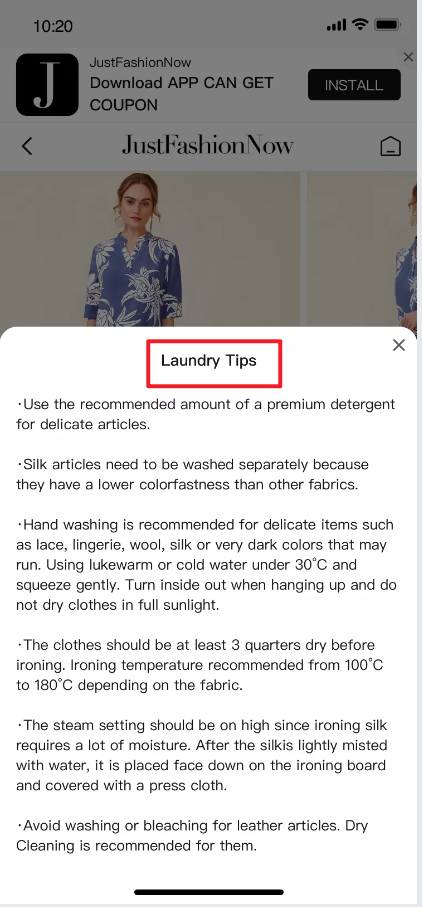
3)退换货说明、洗衣tips
点击从下往上弹窗展示shipping&return、Laundry tips的说明文案。

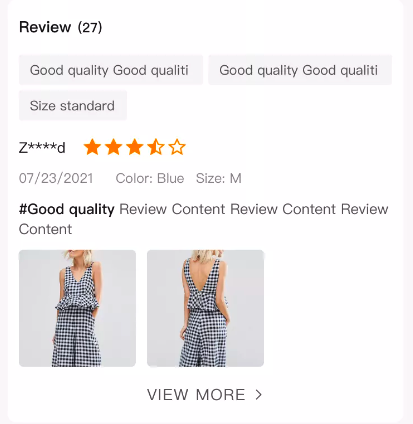
4)商品评论
a、运营可在后台配置评论标签,配置完评论标签后在后台新建商品评论时可以关联评论标签,关联后的评论标签会在C端展示。 b、评论模块改为只展示优先级最高的一条商品评论(优先级一样高则展示最新创建的),后台支持运营置顶商品评论,点击底部【VIEW MORE】,可跳转到评论列表页。 c、评论模块优先展示商品评论总标签:取商品评论中出现次数最多的2个评论标签,降序排列;评论次数一样多的随机取; d、商品总评论数为0或后台配置了不展示评论模块,详情页则隐藏评论模块。

5)商品描述
展示商品后台的【商品描述】的内容,样式按照商品中心后台编辑的样式展示。

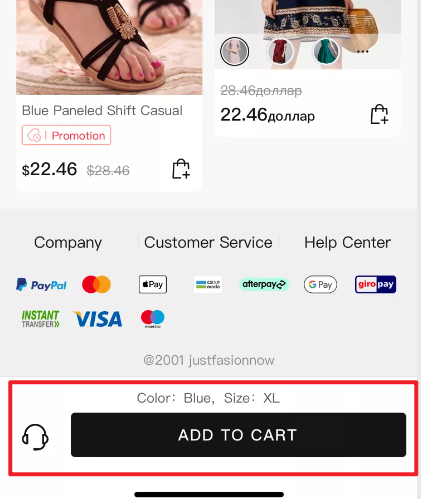
6)底部按钮
a、客服入口由原先的悬浮在页面右侧改成固定在页面,点击可拉起客服聊天框;若后台不配置客服入口,则不显示客服入口;
b、右侧展示【ADD TO CART】,点击可将选中的sku放入购物车;
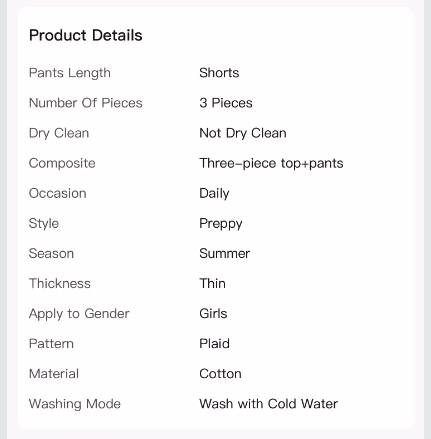
c、若运营后台配置了加购显示商品属性,则在底部按钮上方显示已选中的商品属性信息。

5.新增悬浮购物车
1)悬浮展示在页面右下角,位置需在steam弹窗下面;
2)同时展示已加入购物车的商品数。

1.2 后台部分
1、导航&M端独立导航
需求原型地址:https://w6u0z9.axshare.com/#id=9aqncd&p=需求说明_4&g=1
产品:王小男
需求概述:
广告位管理---导航增加3端的tab,M端独立导航增加M&APP,具体样式如下图所示
配置则显示,不配置则不显示
也支持不同端配置的链接不同


2、详情页广告位
原型地址:https://w6u0z9.axshare.com/#id=pyjq2n&p=需求说明_6&g=1
产品:王小男
需求概述:
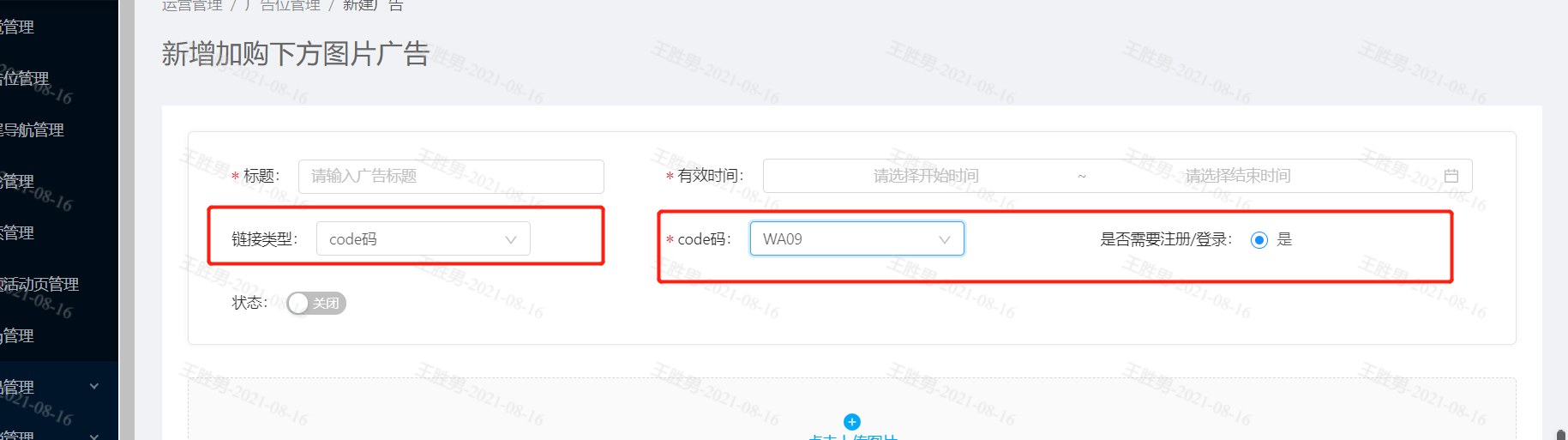
1)如下图所示,在现有链接类型基础上增加code码
2)当为code吗时,用户在前台页面点击该图片广告位时是需要强制登录的,登录成功后回到详情页弹出toast提示,告知用户code码
3)上传图片增加APP端

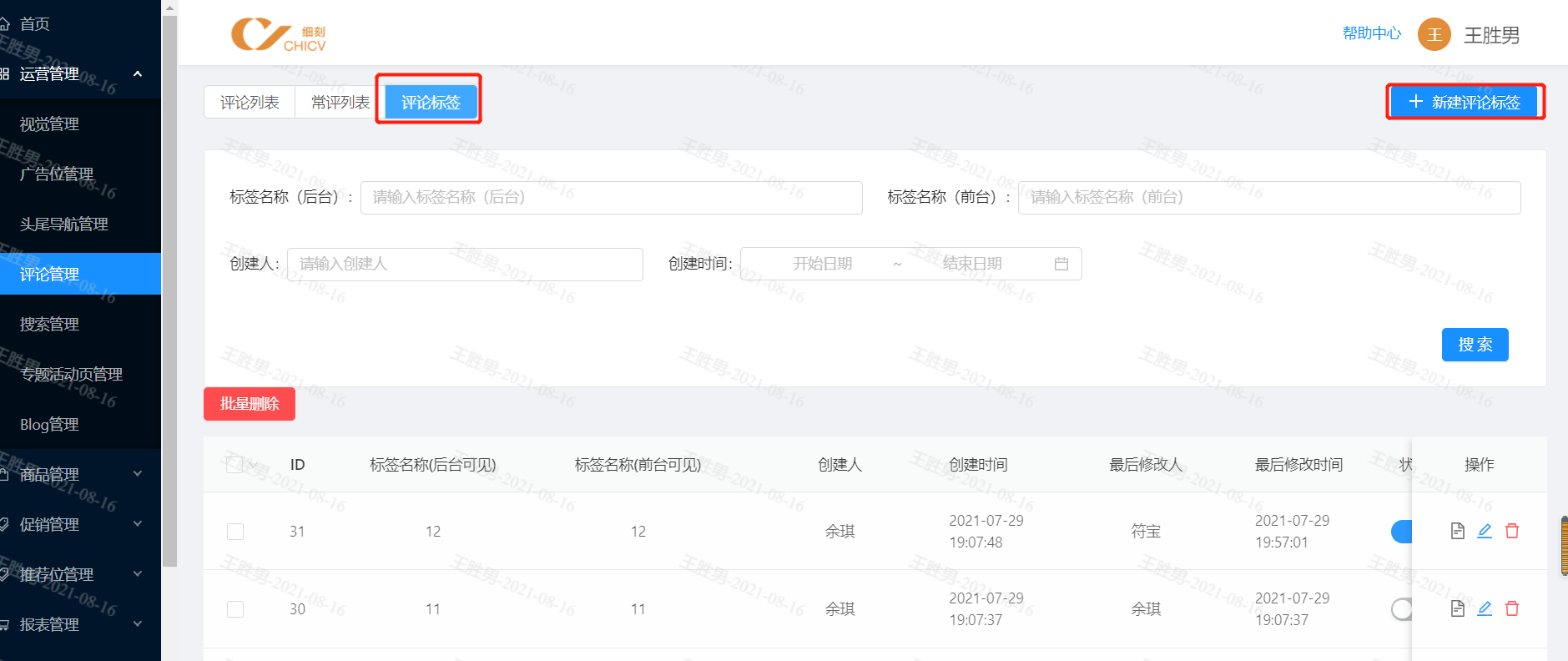
3、评论标签
原型地址:https://w6u0z9.axshare.com/#id=oxj81x&p=4__评论标签&g=1
产品:王小男
需求概述:
1)在评论管理列表新增加了评论标签tab,该标签用于在商品详情页分类模块处显示
2)评论可关联标签也可不关联
3)导入增加了关联标签字段

4、后台注册页增加code与活动文案
原型地址:https://w6u0z9.axshare.com/#id=auappc&p=5__注册登录增加绑定code&g=1
产品:王小男
需求概述:
1)注册tab下新增了字段:适用用户范围、关联code码、注册登录显示的活动文案
2)文案用于显示在前端注册登录页面,非必填,填则显示,不填则不显示
3)适用用户范围,所有登录/注册用户就是所有用户都符合,只要登录注册成功就送code码,否则是只有新注册用户(未注册过的才送code码)


