颜色设置
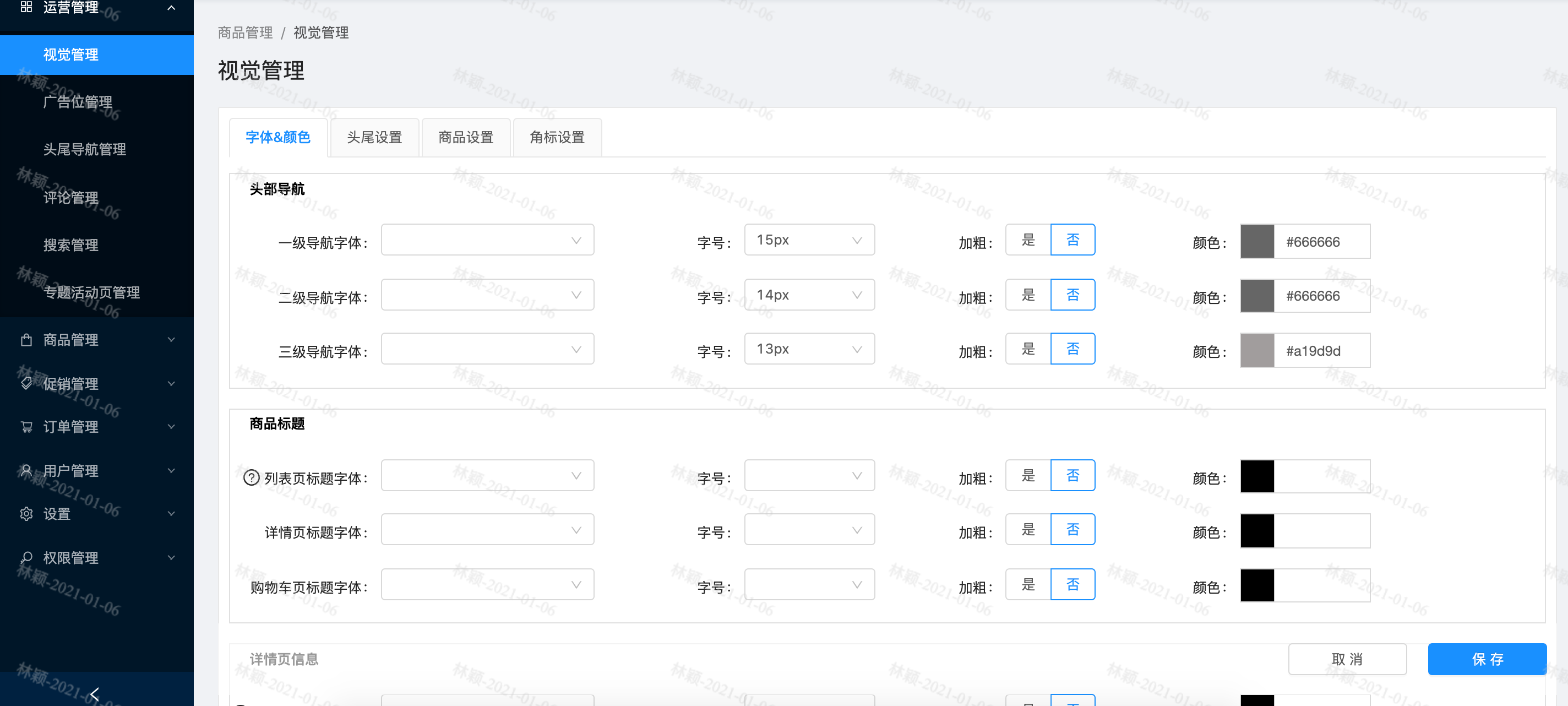
后台实例
- 后台不设置则使用模板的默认颜色,设置保存成功后生效
- 颜色可点击色块或直接输入色值(记得带上#)

应用位置说明
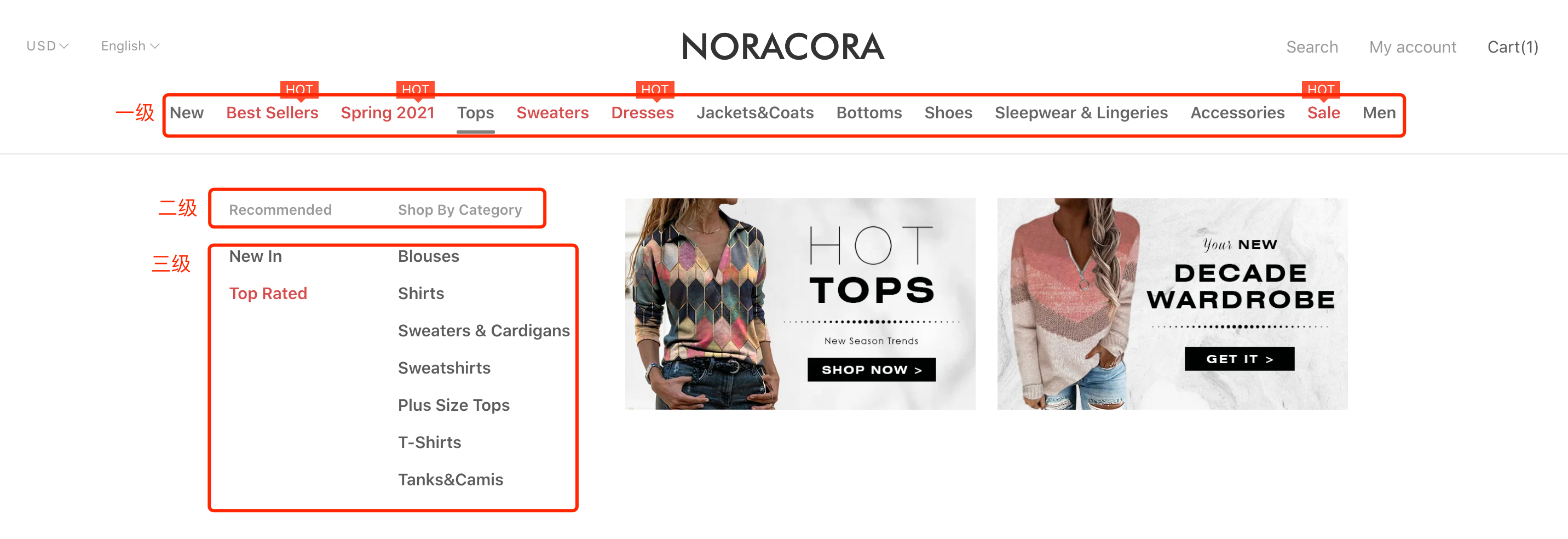
头部导航

- 一、二、三级头部导航字体、字号、加粗和颜色均可分开设置

商品标题

- 列表页商品标题(推荐位与列表相同)、详情页商品标题、购物车的商品商品标题可分别设置字体、字号、加粗及颜色



详情页信息



价格

不同位置的价格,以及有链接的文字鼠标移入时的颜色,可分别设置
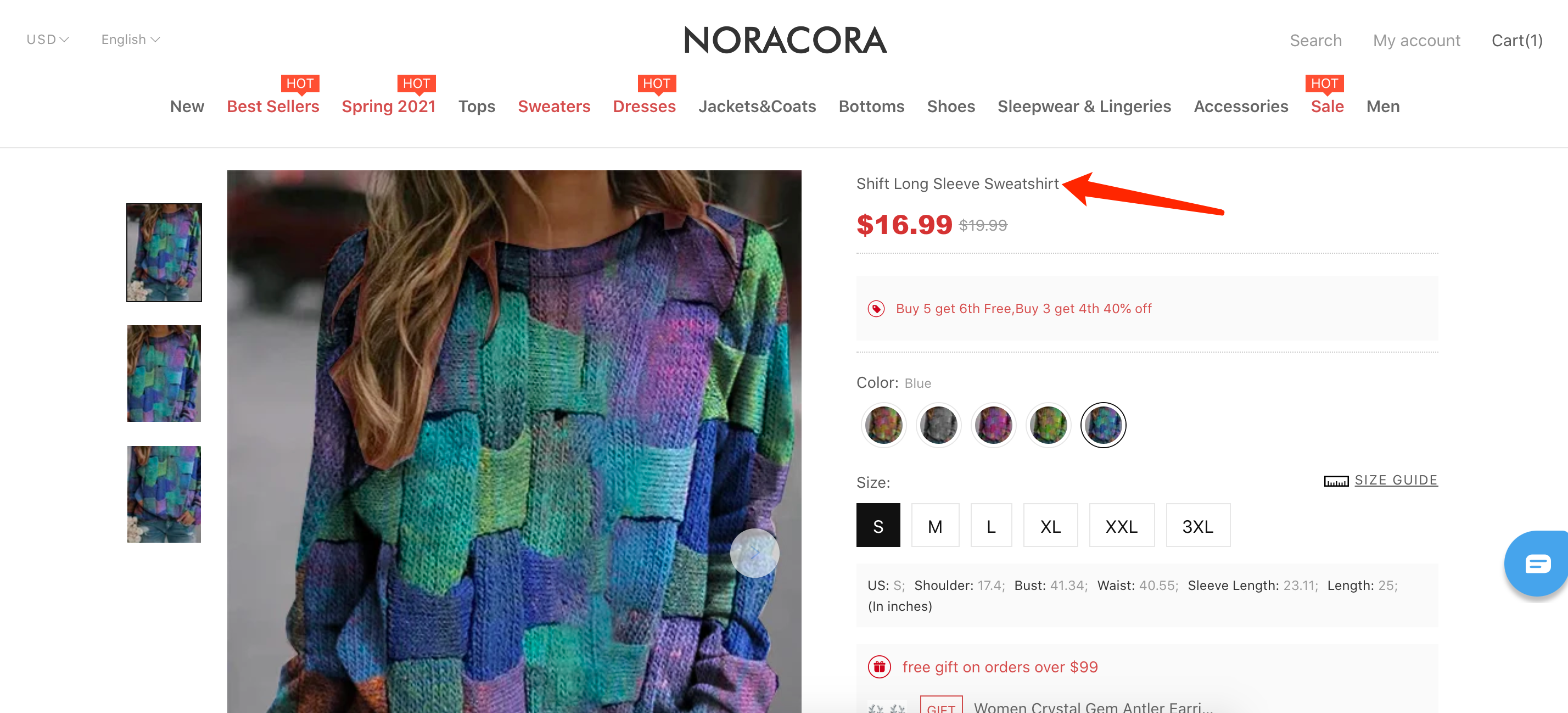
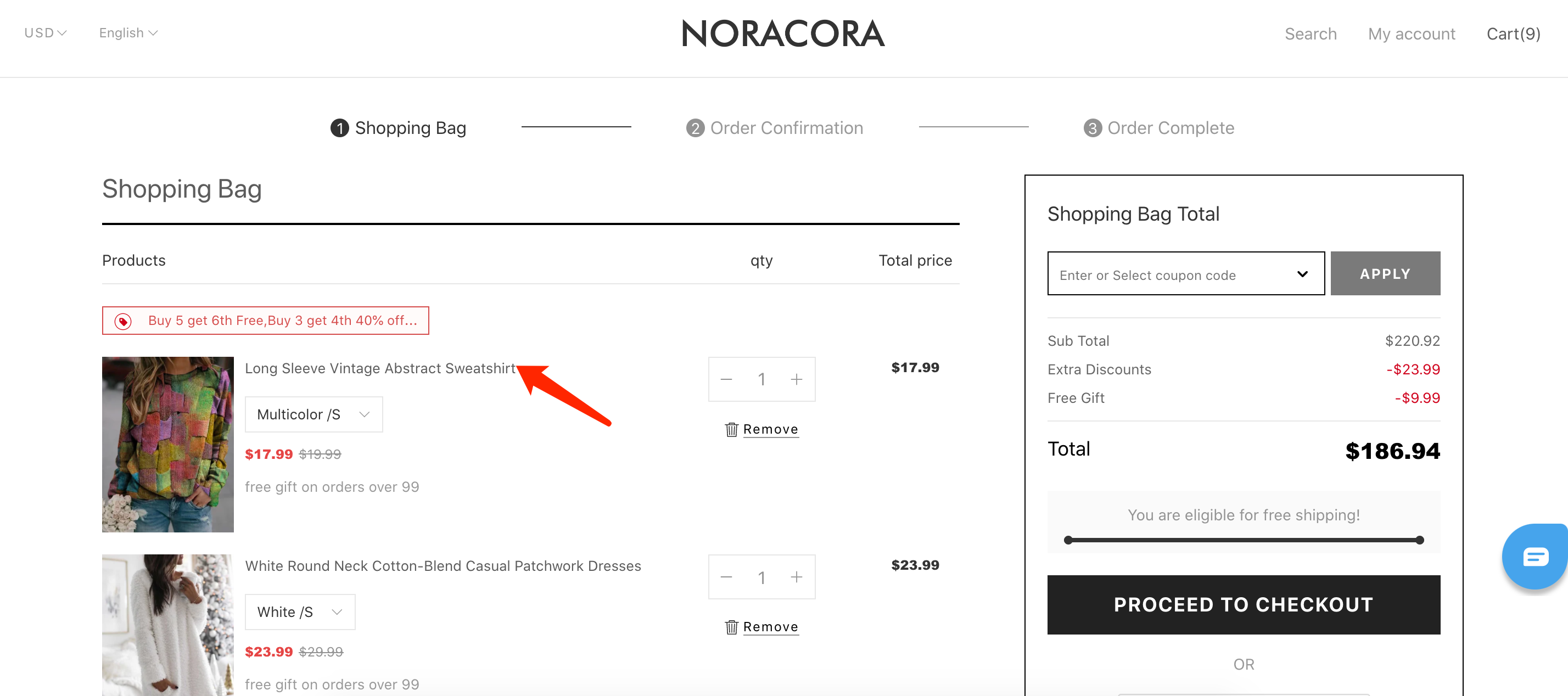
列表&推荐位售价:商品图片下方的售价颜色,推荐位包括首页、详情页、购物车页;如下图:

详情页售价:详情页商品售价
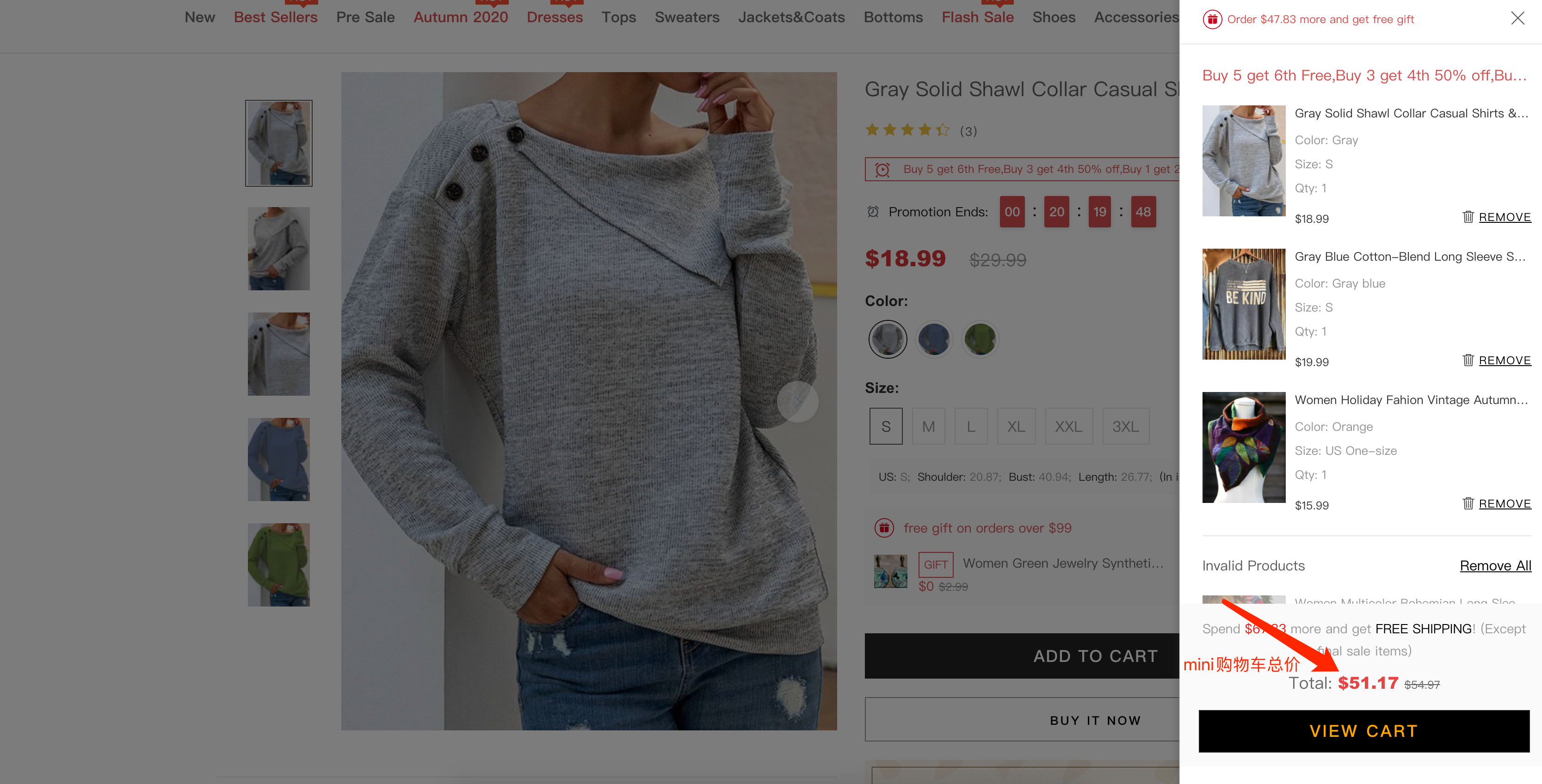
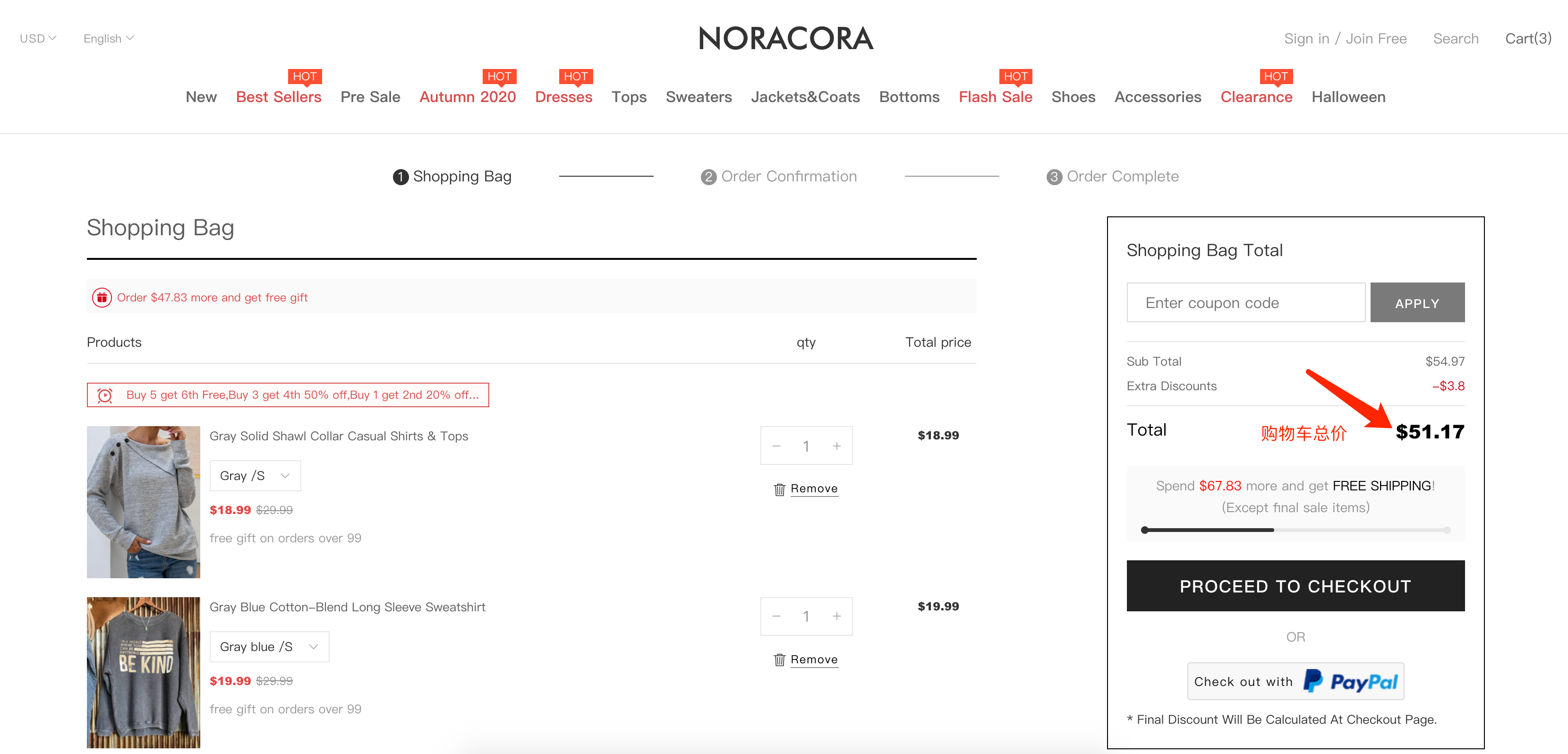
购物车总价、mini购物车总价:订单商品总支付金额;如下图:


按钮
按钮设置颜色后,右侧效果预览实时变化,鼠标移入可看到交互

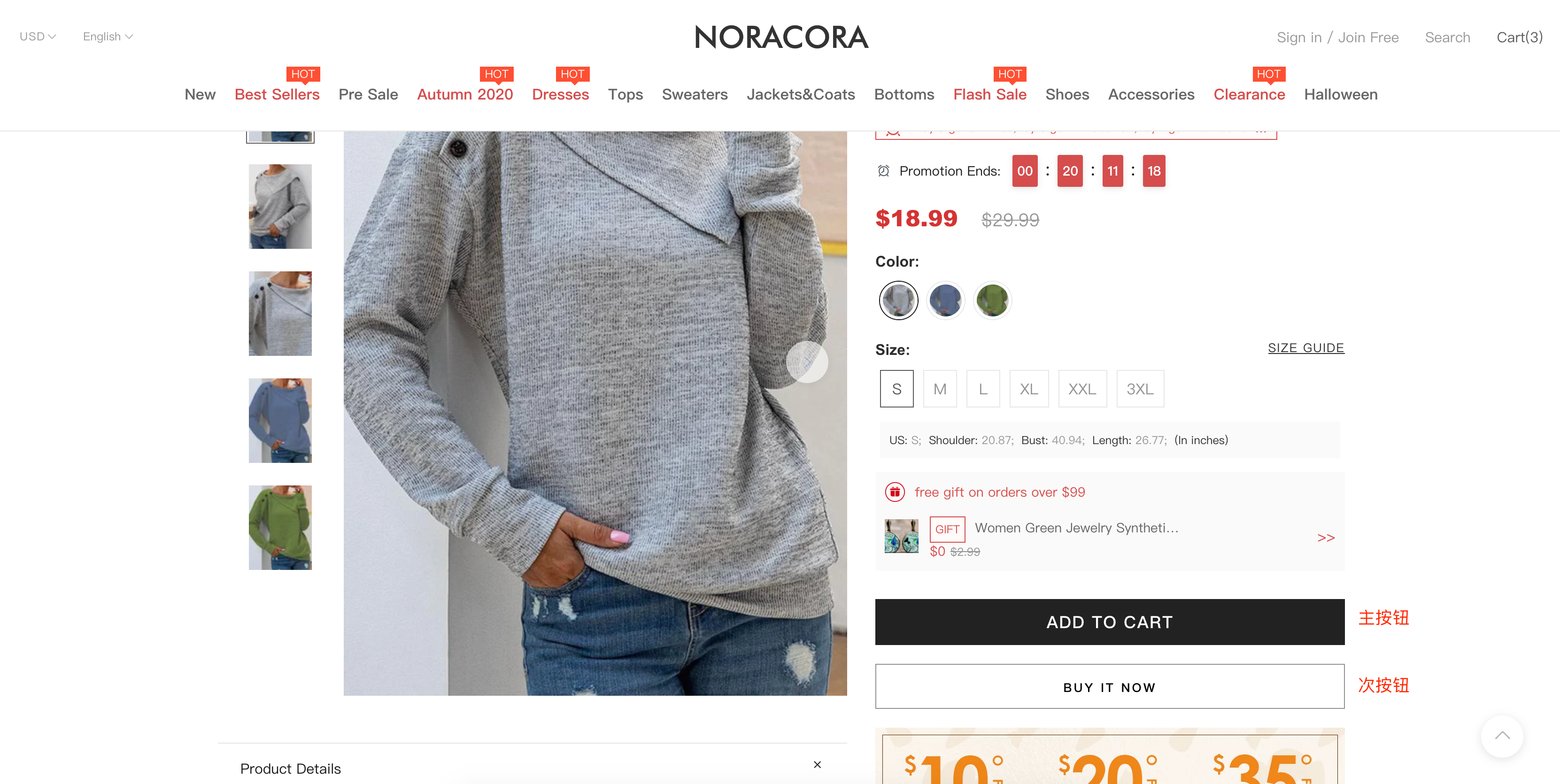
- 主按钮:推荐位view more按钮、加购按钮(含quickshop弹窗)、迷你购物车view cart、购物车页结算按钮、购物车页修改sku弹窗提交按钮、买赠弹窗提交按钮、Tracking order页查询按钮、Contact us页提交按钮;如下图:
- 次按钮:buy it now(含quickshop弹窗)、评论版块所有按钮;如下图:

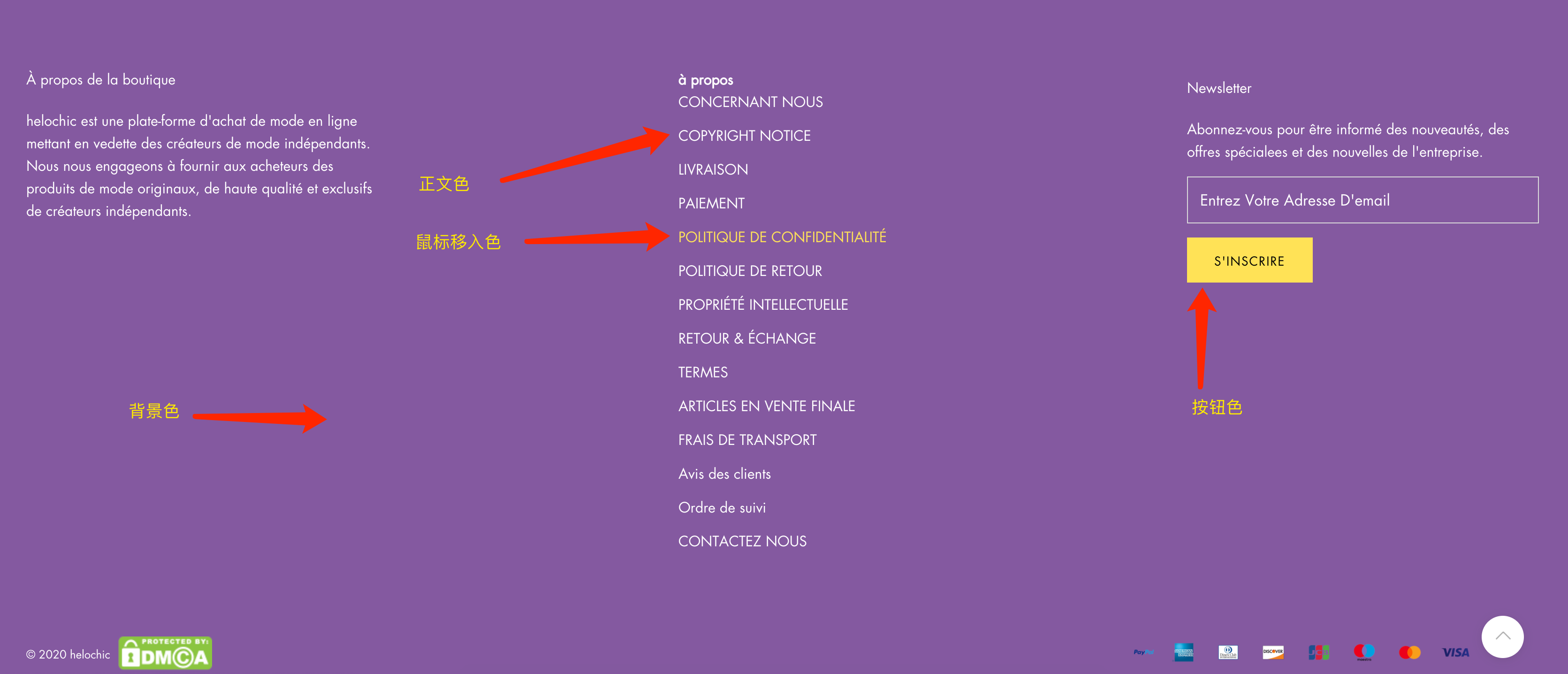
公共底部

- 应用于网站所有公共底部,左侧配置内容,右侧预览区随之实时变化;如下图:

首页设置

- 背景色和图片均为首页的背景,图片优先级高于颜色,即有图时优先显示图;推荐尺寸:宽1920*高不限,高度不够时循环向下平铺

