Flash Deals活动
1、前台展示样式
如果你在后台创建了秒杀,那前台就会看到如下各种截图的样式(按照列表--详情--购物车--结算流程的步骤介绍)
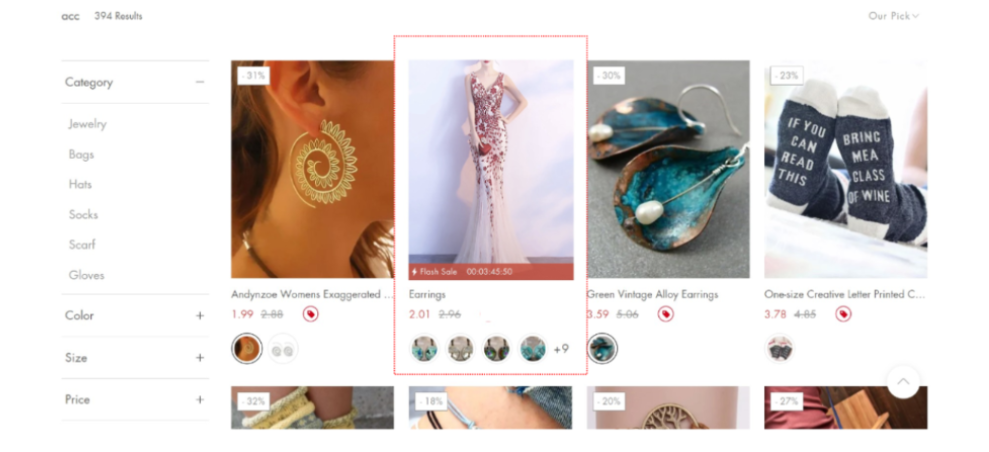
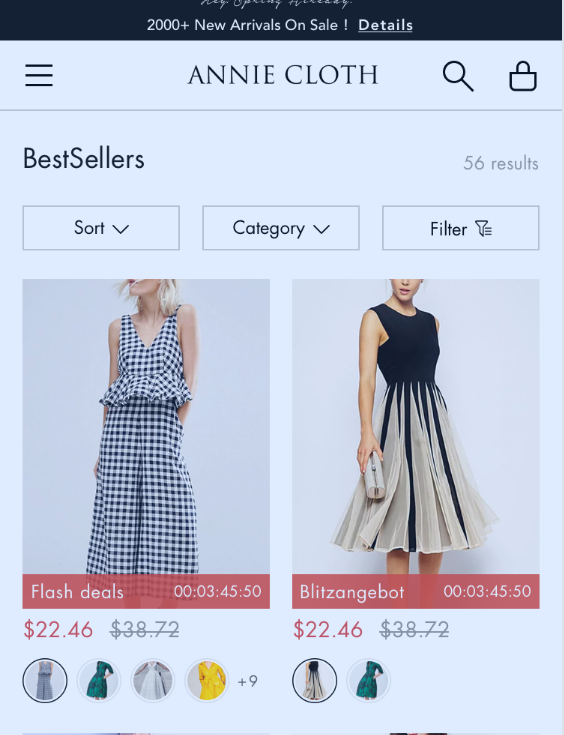
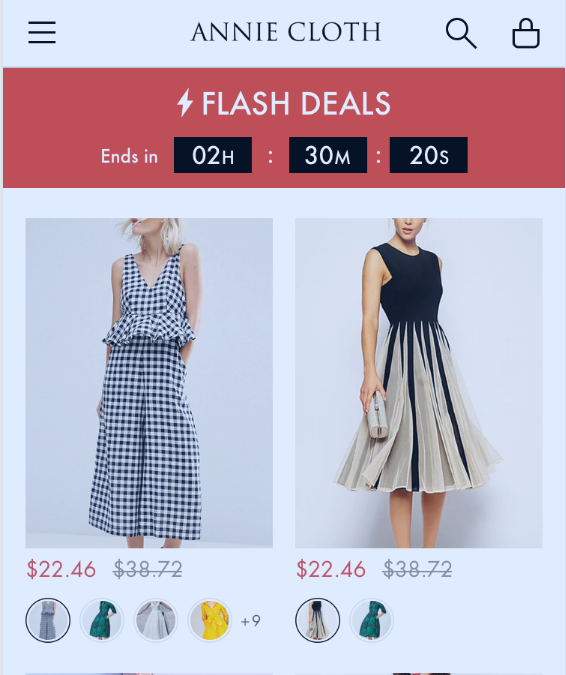
1.1 列表页
1)下图圈红的就是秒杀商品出现在非秒杀活动的列表时的样式
2)左侧是活动固定文案,走的多语言翻译,如果想改在设置---多语言设置里通过搜索就可以进行修改
3)右侧是倒计时,如果是未开始的则此处的倒计时是距离开始的,如果是进行中的则此处是距离结束的
 pc端
pc端
 m端
m端
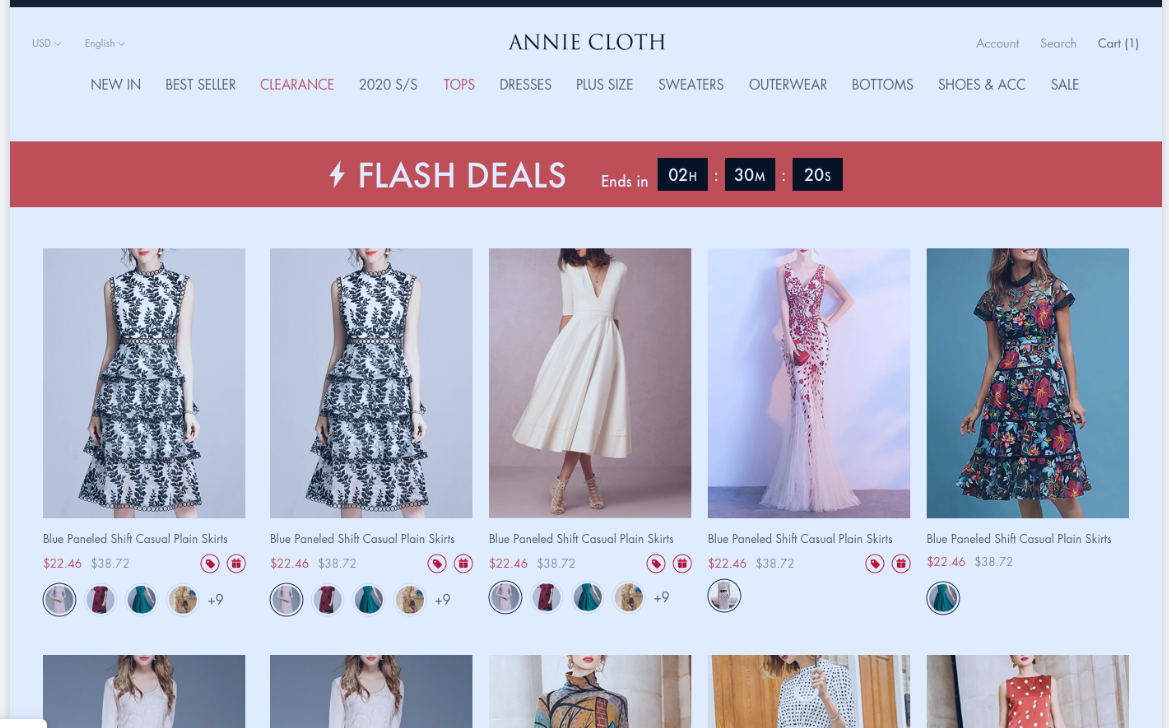
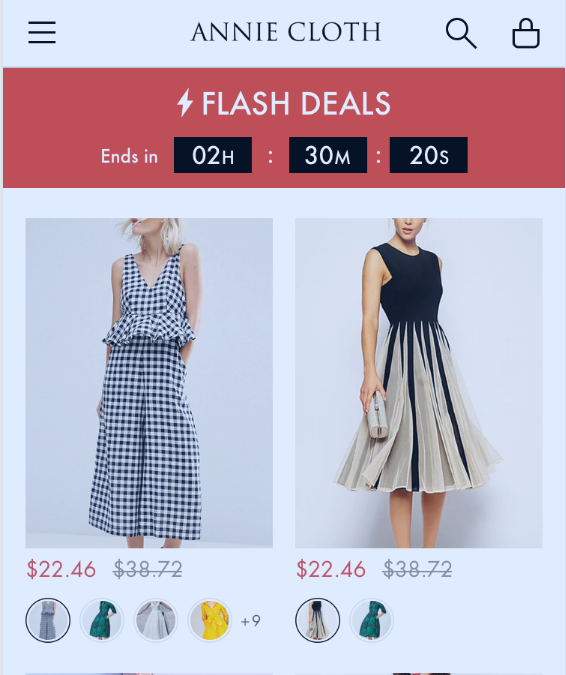
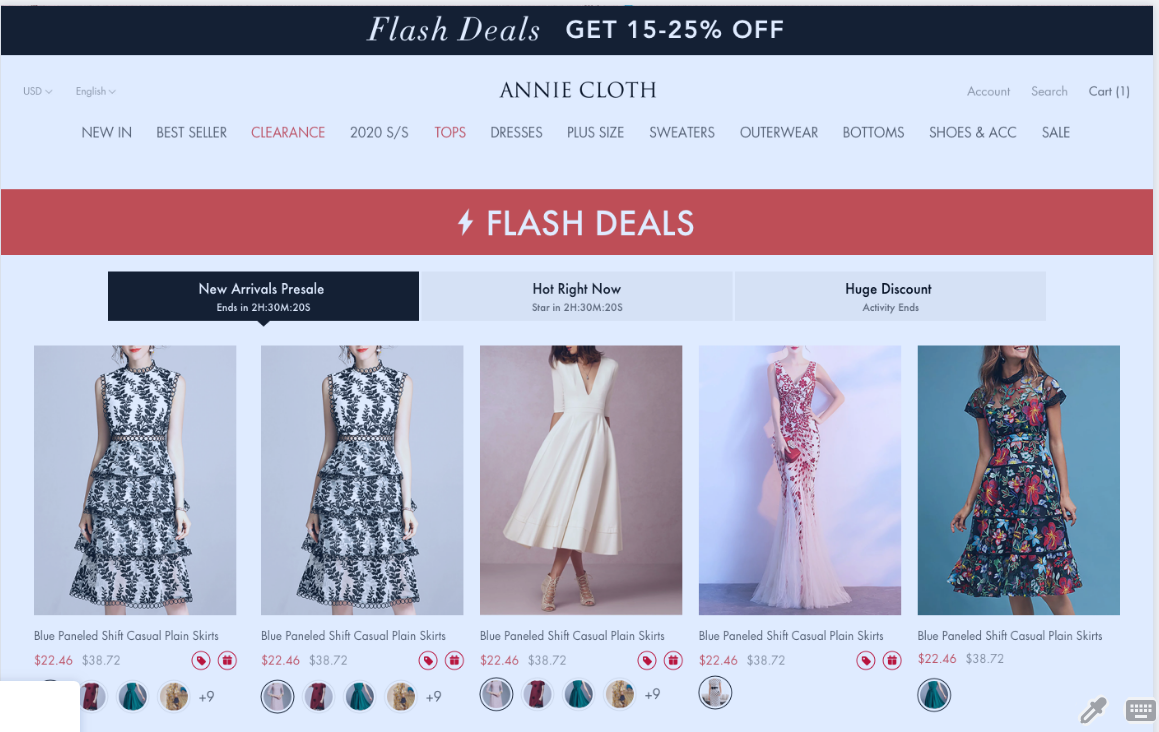
1.2 活动列表页单场
1) 用户从参与活动的商品的详情页/关联的导航/关联的图片广告位点击都可进入单场活动列表页
2)文案为固定的走多语言翻译,未开始显示star in,开始显示end in都走的多多语言文案
3)列表就是读取后台文本框里添加的顺序
2、后台操作

 PC端
PC端
 M端
M端
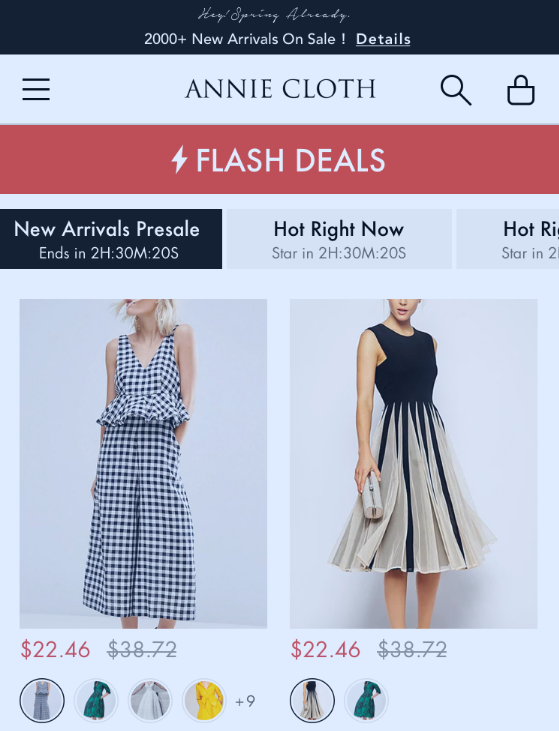
1.3 活动列表页多场
1)如果后台配置多场活动(当然同一时间只能有一场)切都为开启状态的,那列表页会进行聚合显示
2)从详情页点击进入列表时,如果同一个活动存在多个进行中的活动,则会默认显示距离当前时间最近的一场,如果是存在多场,只有一场是进行中的默认进行中的,如果是多场未开始状态则会去距离当前时间最近一场的未开始活动
3)未开始状态下允许用户购买,是已普通商品的形式购买
4)秒杀跟赠品是可以叠加的
5)秒杀活动的优先级是:清仓>预售>coupon>秒杀>自动折扣
6) EDM渠道的显示edm的会员价
 PC端
PC端
 M端
M端
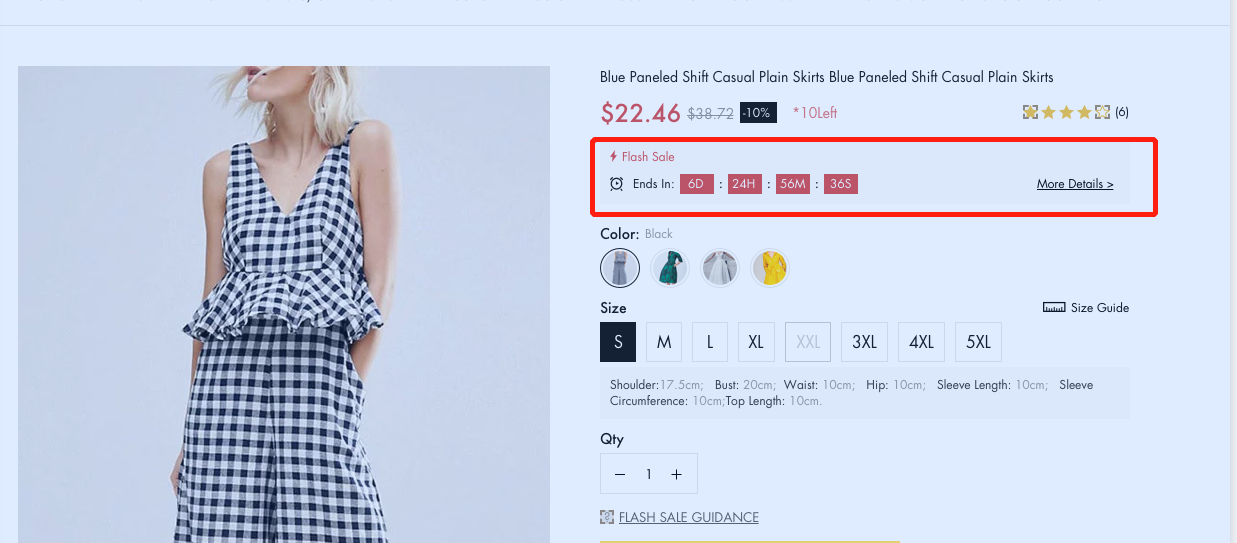
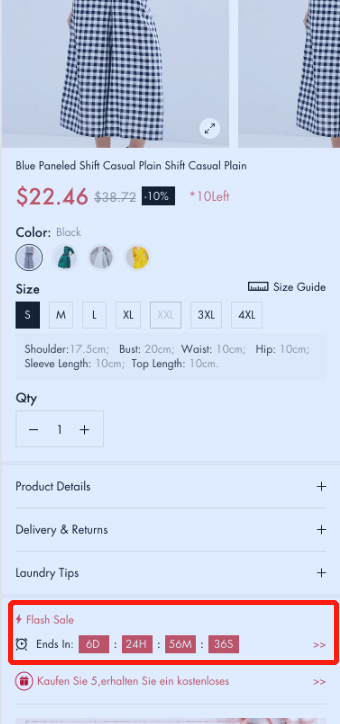
1.4 详情页
1)more deals由活动配置设置,设置显示则可见,设置不显示则不可见
2)在折扣标后面显示了sku秒杀的活动库存,如果活动未结束无秒杀活动库存则此字段不显示
 PC端
PC端
 M端
M端
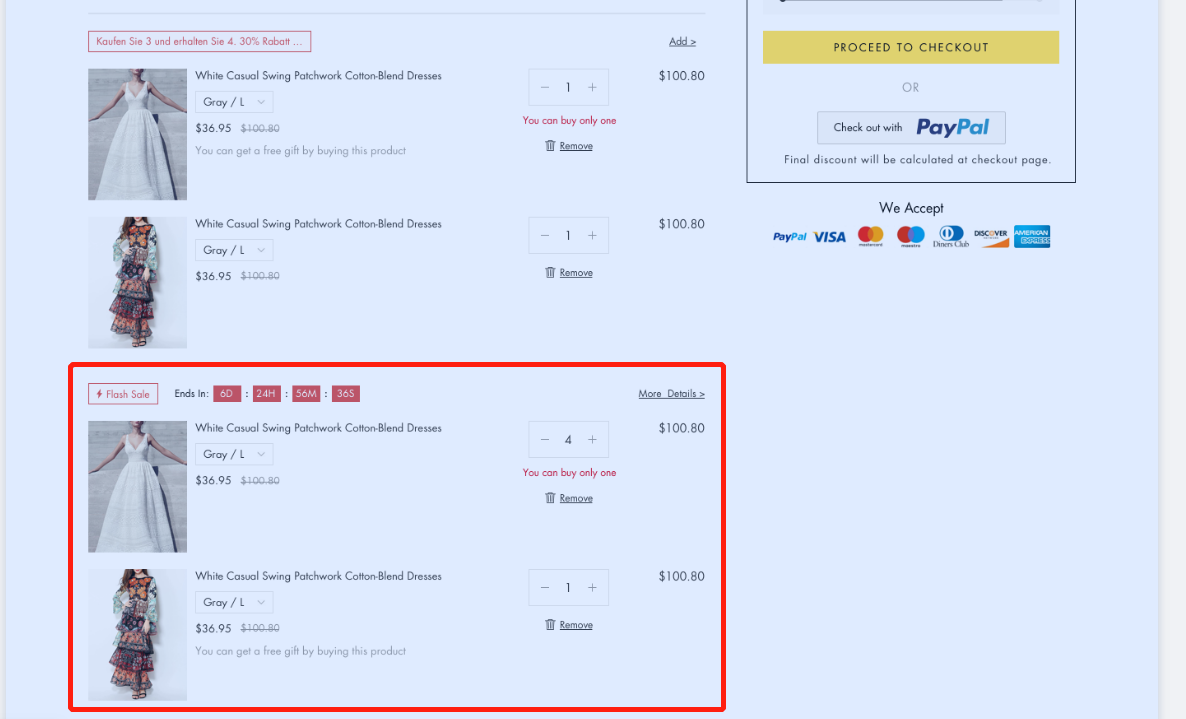
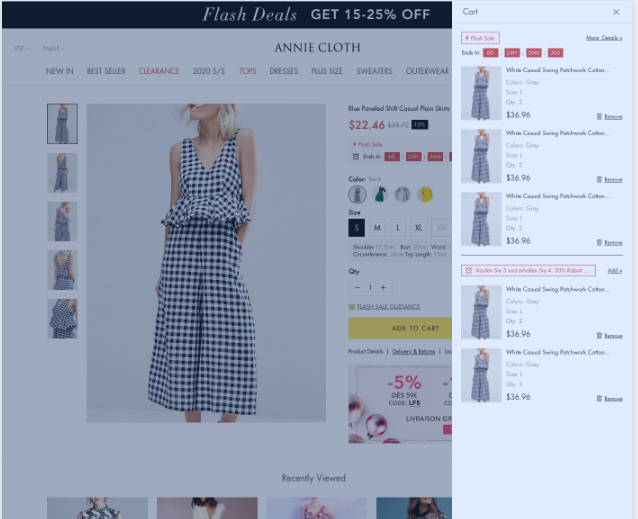
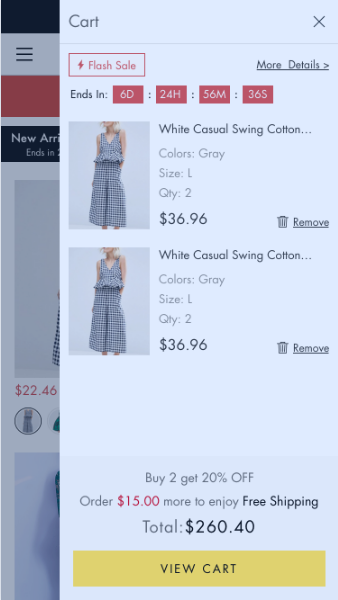
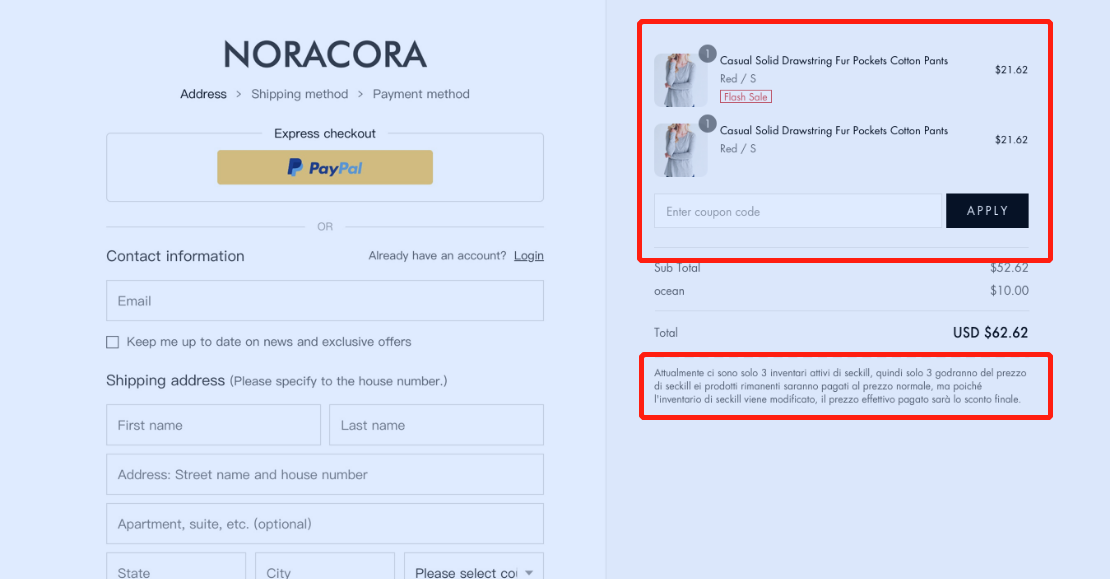
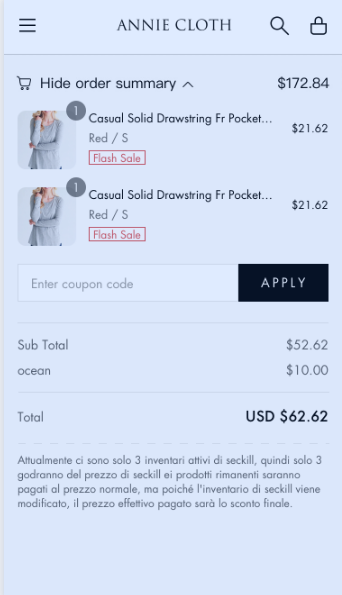
1.5 购物车
1)秒杀商品在购物车已活动分组的形式显示
2) flash sale取后台设置的文案,不支持多语言翻译
3) more deals也是活动里面控制的是否显示
4) 如果购物车里面的秒杀商品添加的数量大于了剩余的库存数量

 PC端
PC端

 M端
M端
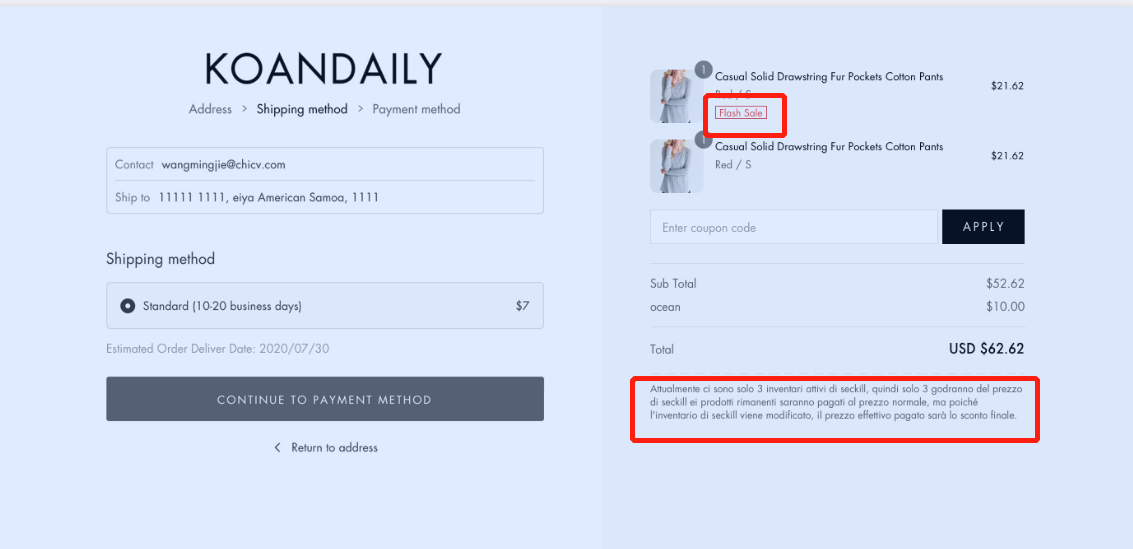
- 1.7 地址/物流/支付
 PC端
PC端
 M端
M端
- 1.8 支付页

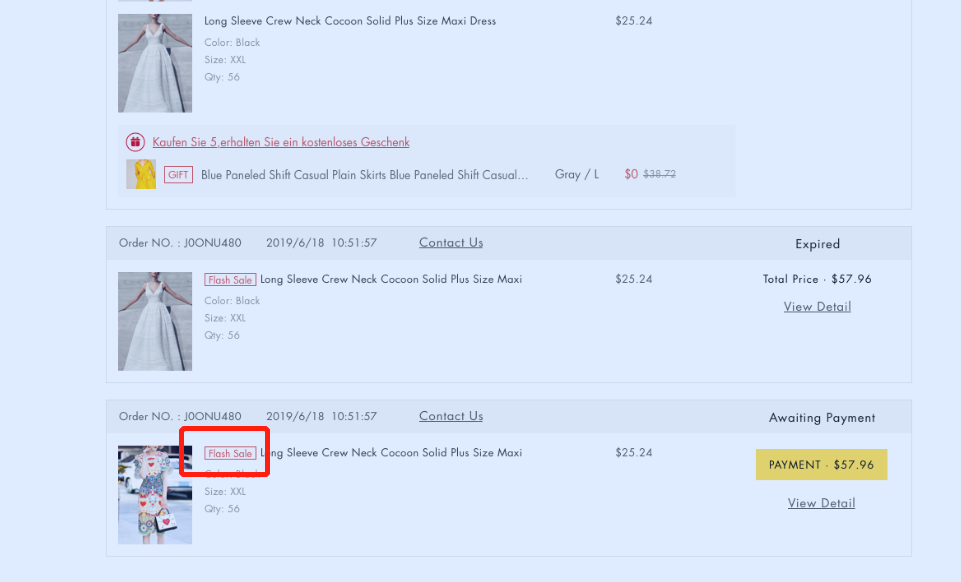
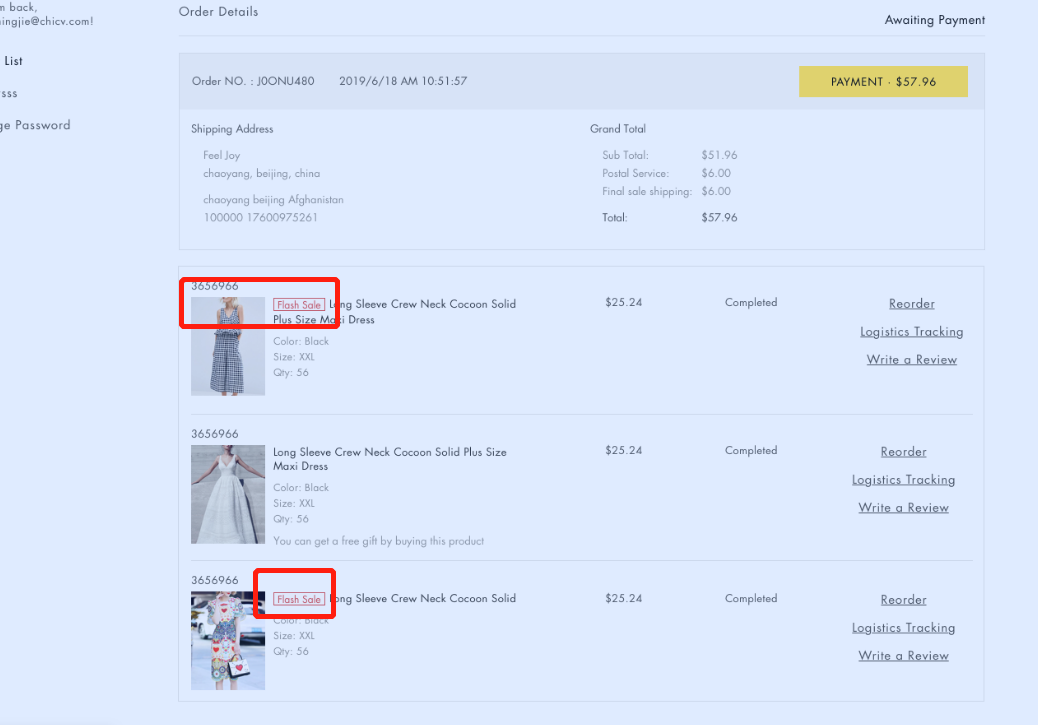
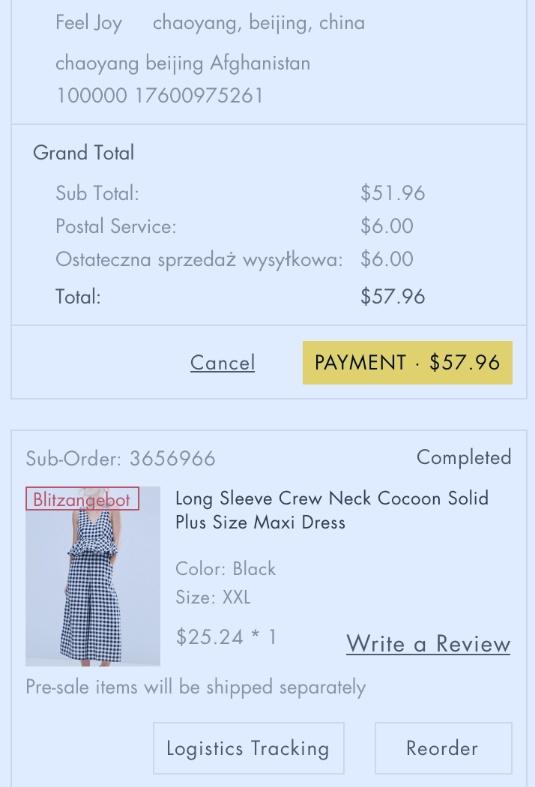
- 1.9 订单列表&订单详情
 PC端订单列表
PC端订单列表
 PC端订单详情
PC端订单详情
 M端订单列表
M端订单列表
2、后台配置
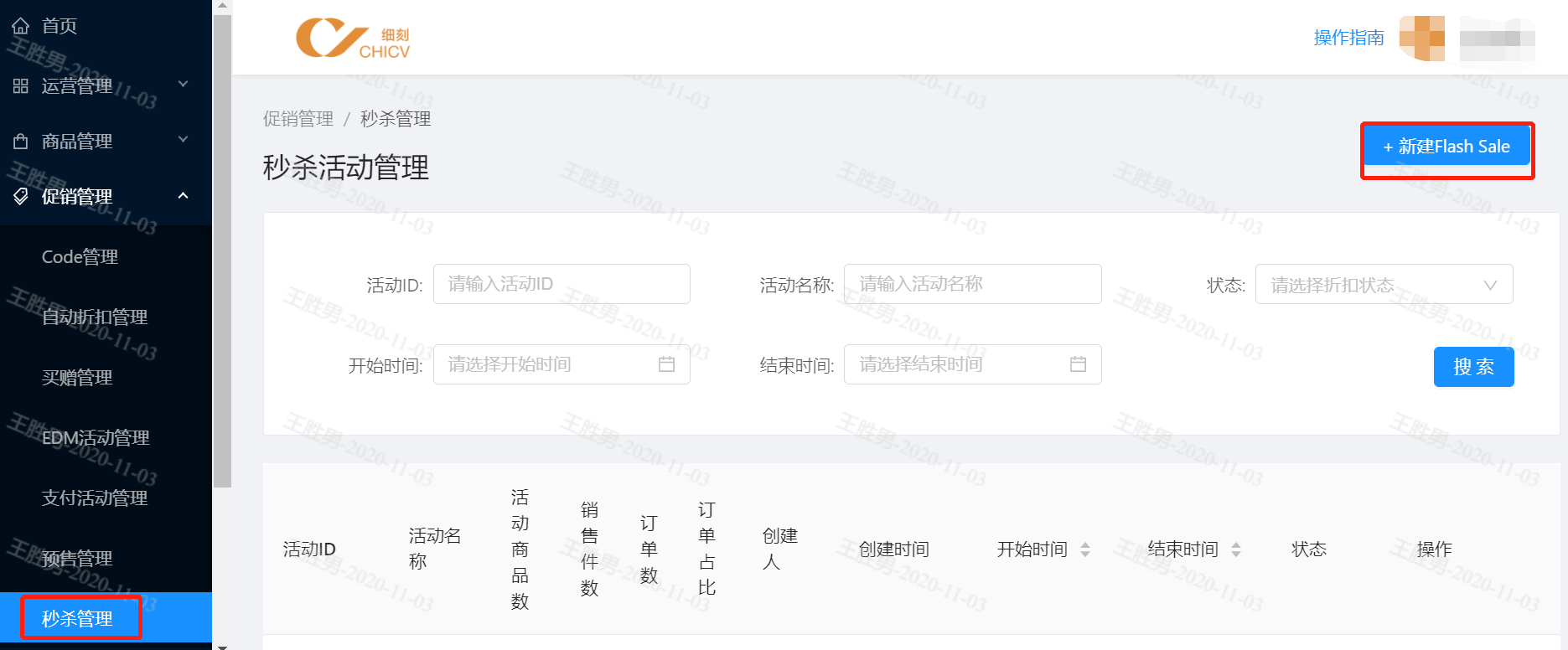
2.1 操作入口
操作入口在促销管理--->>秒杀管理--->>新建flash sale

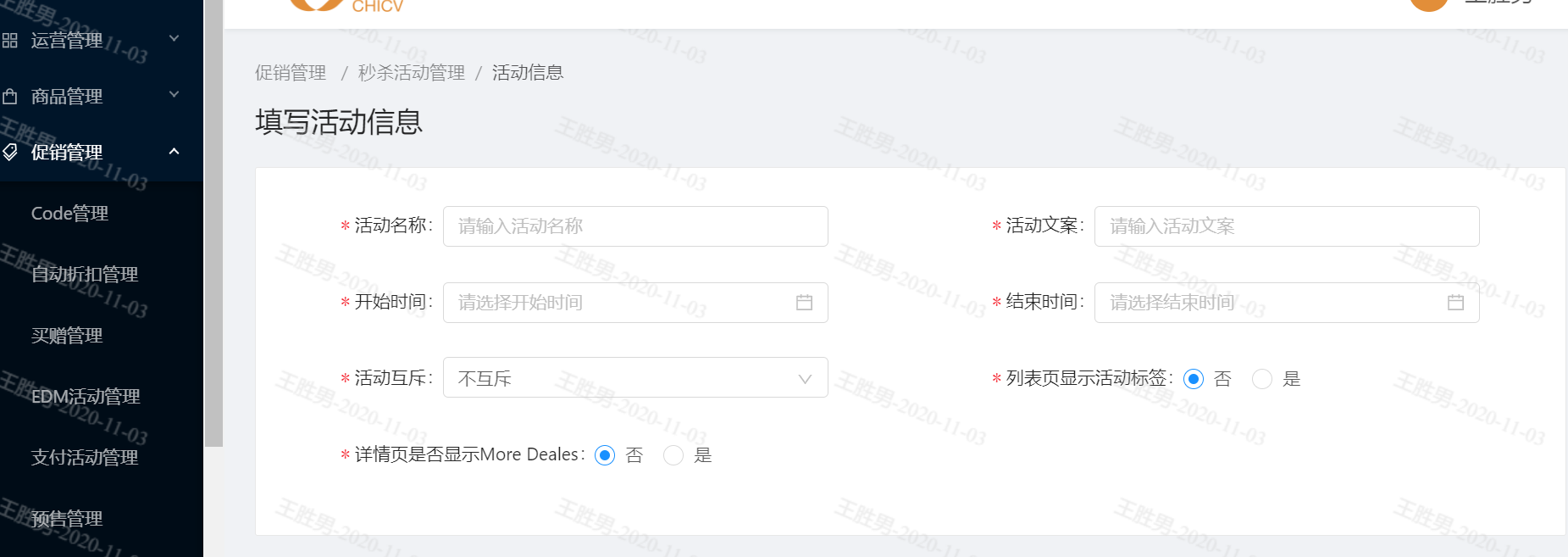
2.2 操作流程
1)填写活动信息:活动名称就是在后台列表里看到的
2)活动文案:显示在详情页、购物车、tab位置上的(多个tab的时候,不走多语言翻译,是啥语言就配成啥文案)
3)开始/结束时间:秒杀活动的开始结束时间,未开始/结束都恢复成普通商品进行购买
4)活动互斥:默认是不互斥,如果选择后会根据设置的进行互斥,互斥时在购物车、地址页、付款页时输入了互斥code会提示,“The flash deals product and code cannot be used at the same time, enjoy the code discount first”,如果不互斥则不会提示
5)列表页显示标签:秒杀商品出现在非秒杀活动页是不会显示秒杀的那个标识(即左侧文案右侧倒计时的那个)
6)详情页显示more deales:默认是否,如果是否则在详情页没有进入活动页的入口的,开启才会有

7)商品id:多个商品ID用英文逗号隔开,此处的顺序就是活动列表页的商品排序,如果想调整活动列表页的排序就修改这个地方的顺序就好,输入完以后要记得点预览预览预览
8)设置秒杀价:
》》 分折扣跟立减2种,默认是折扣,当输入完以后右侧的商品列表就会同步这个折扣进行计算,也可以在商品列表的秒杀价那单独修改已最后一次修改后生效,如果设置的优惠金额小于商品本身的售价时则会去商品的售价作为秒杀价,这个要注意要注意要注意啊
》》 库存:如果设置的库存数量小于商品的实际库存则会取商品的实际库存,设置的时候是按spu维度设置的最终spu下的每个sku也会同步取这个库存值进行计算


