发版日期:03-01-2021
发版内容:弃单流程全量发版
需求人 :卡卡西
产品 :王小男
1、什么是弃单流程
- 弃单流程就是用户未付款成功的订单叫做弃单

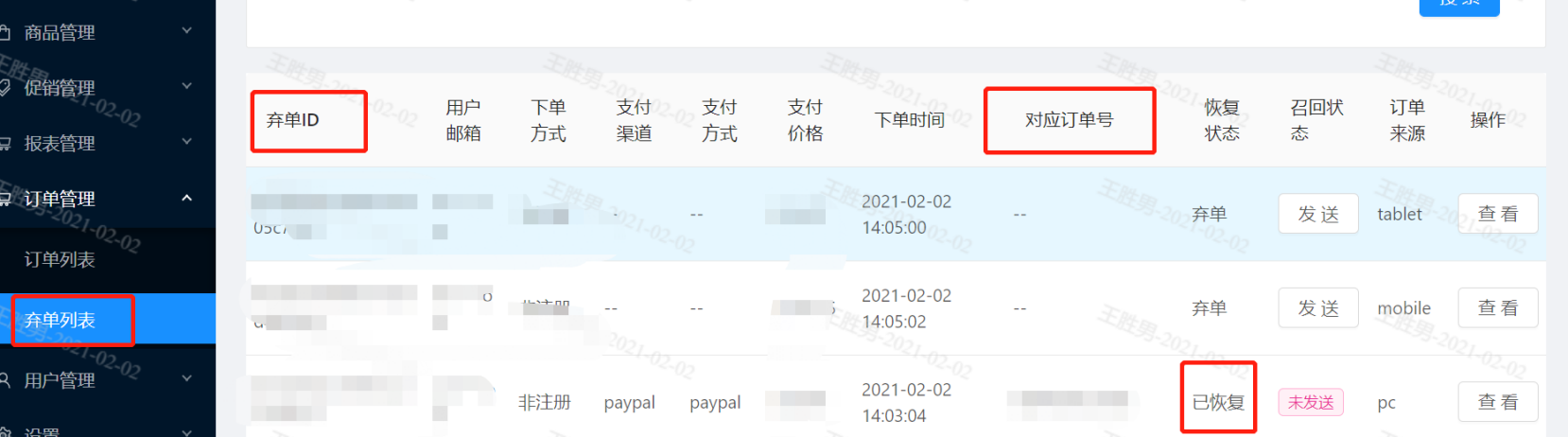
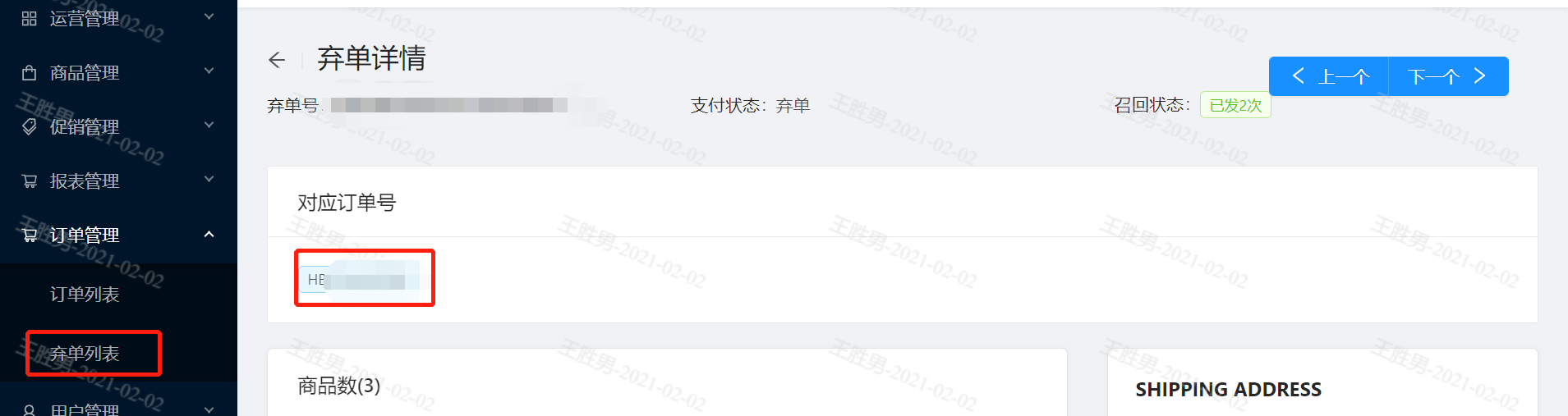
对比了shopify的流程,用户在首次或非首次但未购买成功的时候,在购物车内点击提交订单按钮进入地址页面, 原流程url:https://xxxxx.com/checkout/address 修改后url:https://xxxxx.com/checkout/address/6018eb36d8a4263eee66d7d4 在原有url的基础上多了字符串,这个字符串是弃单ID,在订单管理----弃单列表里可以查得到(所以后续如果用户遇到了任何问题,可以让用户把这个发过来就能定位到用户的数据),如果这个弃单打开了支付页面,就会有对应的订单ID
一个弃单id多次打开支付页面,对应的是多个订单ID

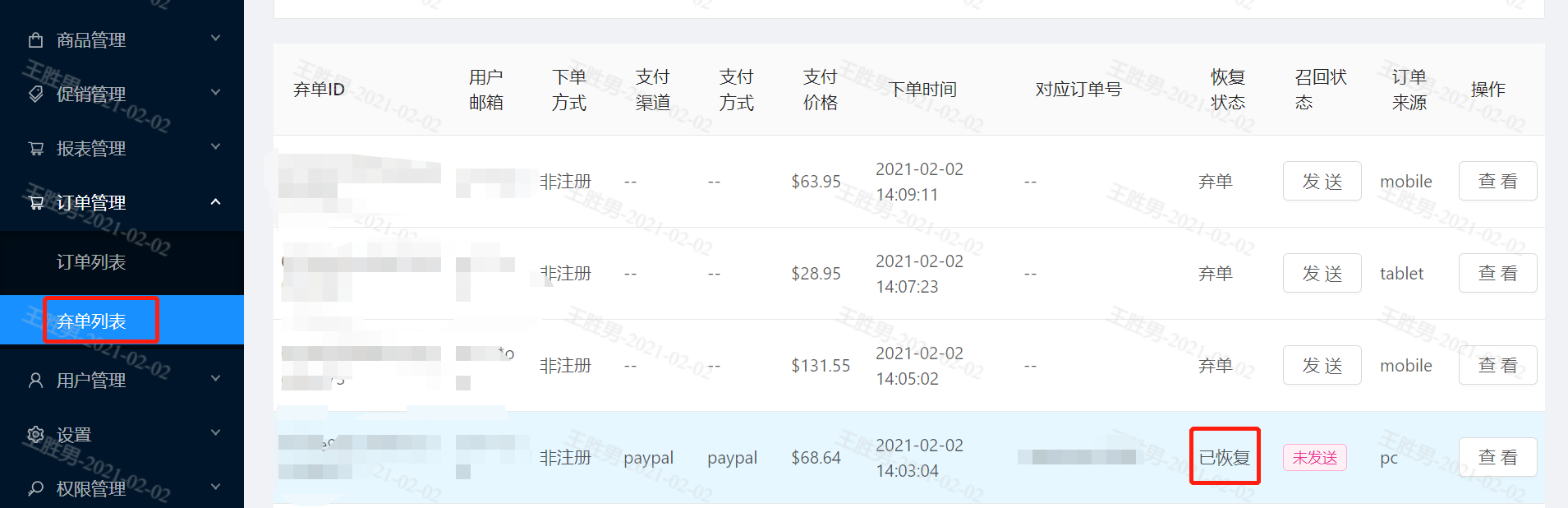
- 一个弃单如果支付成功了,弃单列表的恢复状态就会变成已恢复

一个用户只会有一个弃单ID,每次操作更新的是该弃单ID内的商品及订单数据
一个用户未登录状态下用谷歌浏览器、火狐浏览器通过cookie来判断,是2个不同的用户,及弃单id在用户未登录状态下是根据cookie来做绑定关系的
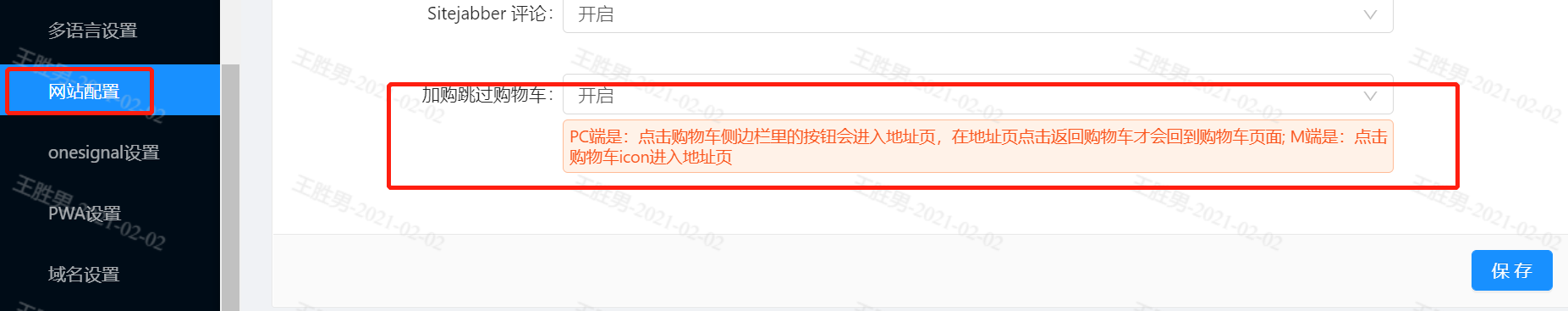
弃单流程可配置用户在点击购车侧边栏的时候是否越过购物车直接进入地址页,操作方式如下图所示,默认是关闭状态

PS:如果这项设置了开启,推广如果用以进入购物车为转化目标的,调整目标为到地址页面,一定要调整,一定要调整!
弃单流程上线后,订单列表就不会出现很多pendding的状态订单,这种订单都视作是弃单,有一种订单比如wp渠道是异步通知,当时是pendding状态转为失败的,这种订单是会在订单列表里显示的,用户在个人中心也可以看得到,弃单用户在自己的个人中心是看不到的
用户首次输入地址,点击了提交会直接进入物流页面,然后支付页面,如果用户此时回退到了购物车页面,此时未修改购物车内的数据即订单的金额及物流费用未发生变化,在购物车点击提交订单会越过地址页、物流页直接进入支付页面
如果购物车内商品有变化,导致物流有变化在购物车内提交订单会直接进入物流页面,让用户确认物流费用,然后在去下一个页面
用户在M端输入过地址后也会保存,就是用户下次在来的时候地址会存入到浏览器内,除非清除了cookie
2、 为什么要升级成弃单流程
弃单流程是在NC站点做过AB实验的,主要看购物车到支付之间的每一步骤及整体的电子商务转化率
在NC站点做了AB实验(流量各一半)对比后弃单流程整体的转化会高于之前
PS:
本次发版的关于运费服务及对接网红系统(运费服务:就是给网红运营手动下单时调取站点的运费服务的;对接网红系统:在harbor后台创建code时,新增了字段,网红code,勾选以后,凡是通过这个code下单的,会统计到网红的收益里面)除此之外对于网站本身没任何功能上的变化哈

