发版日期:2021-1月第1周发版
发版功能:常规功能
1、功能清单
1)首页底部推荐tab样式优化
2)首页增加领券组件--前台(功能+埋点)
3)新增领券广告位前台(功能+埋点)
4)专题页-领券组件前台
5)首页增加领券组件--后台
6)新增领券广告位后台
7)专题页-领券组件后台台
8)M端接入专题页
9)首页&活动页跳转返回,被置顶,涉及PC&M: 》》首页:从首页进入各个广告位返回时都没有回到原来的位置,但是首页商品坑位进入返回可以。() 》》专题活动页:从活动页进入的页面返回后都没有办法定位原来的位置(M端专题页切完可以) 》》详情页点击查看评论返回,被置顶,涉及M端"""*
2、功能概述
1)首页底部推荐tab样式优化
产品:桂兰
需求说明: 1.由原本的固定写死第一和第二个推荐tab:tops和dresses,改成每个推荐位tab是否走字节元推荐由运营后台配置,配置了就走字节元推荐,不配置则不走字节元。AB的比例还是按原来的配置。 2.样式改成居中展示。
2)首页增加领券组件--前台(功能+埋点)
产品:邸玥
原型地址:https://y01s64.axshare.com/#id=1c0i48&p=%E9%A6%96%E9%A1%B5%E6%A0%B7%E5%BC%8F&g=1
需求概述:pcm端首页广告位支持配置领券组件
- 首页pc端前端样式:

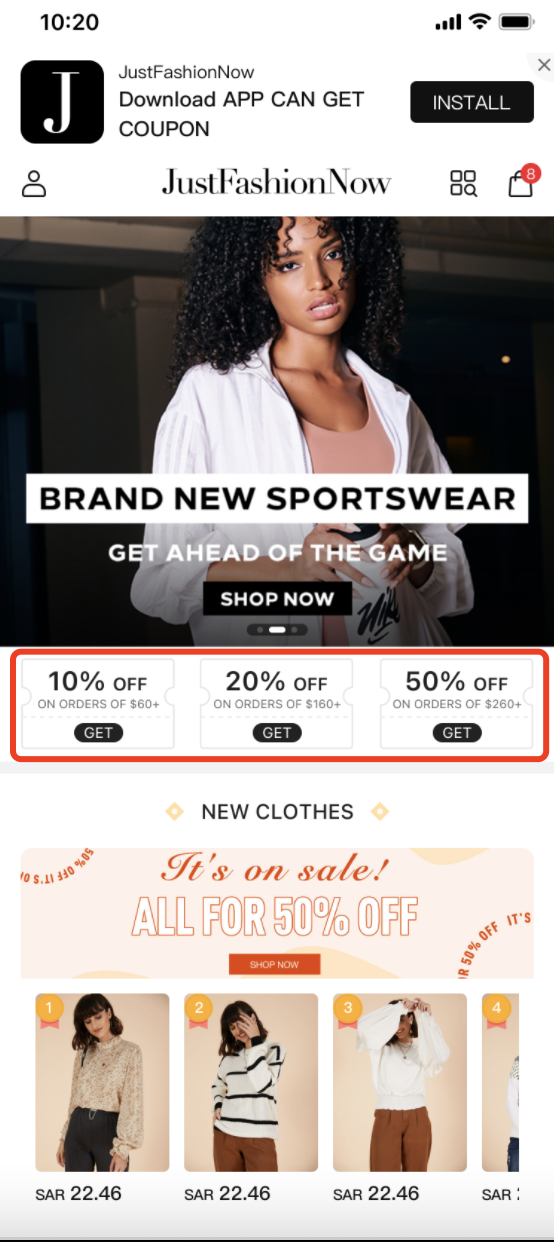
- 首页m端前端样式:

交互说明(详见需求文档)
1.根据后台配置的用户身份展示组件:所有用户/已购买用户/未购买用户
2.点击领取按键时,根据后台配置的用户要求拉起注册登录/订阅弹框:
- 后台为订阅时:查cookies是否存已储用户邮箱,有存储时不弹出订阅弹窗,无存储时,弹出订阅弹窗
- 后台为登陆注册时:点击领取需要判断登录状态,未登录时弹出注册登录弹窗,登录成功后按照领取状态提示
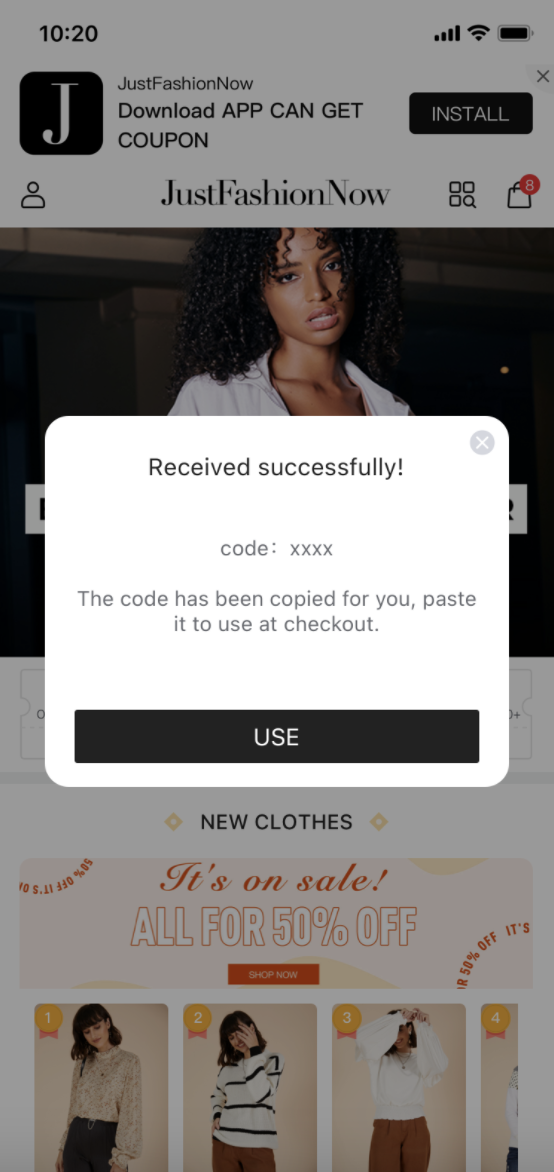
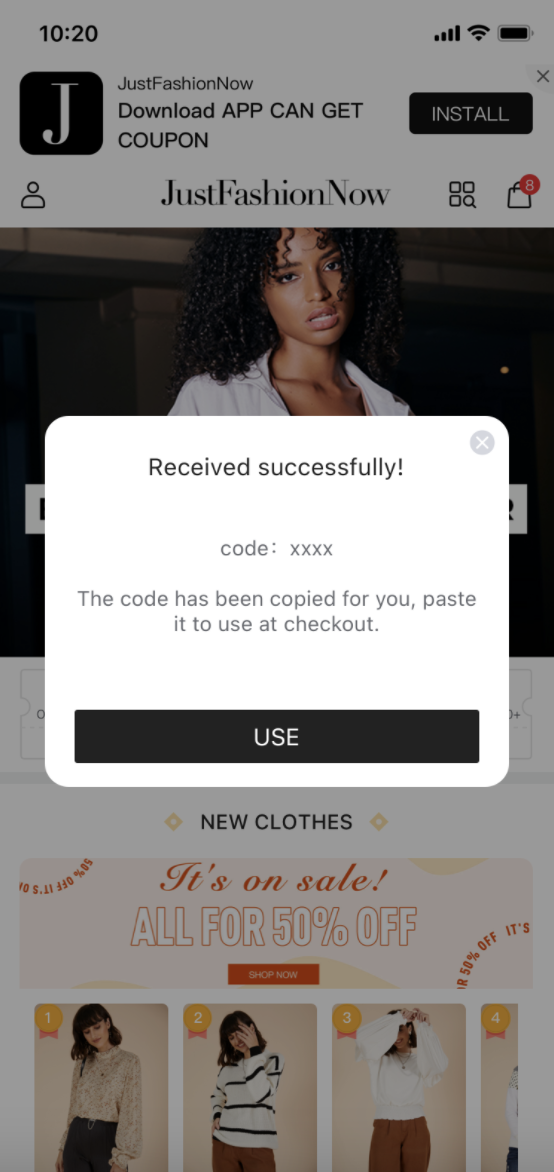
3.领取后弹框样式:
订阅领取成功:
- 点击USE:
- code范围为商品集,跳转商品集;多个商品集时跳转第一个商品
- code范围为全场商品,跳转首页;若组件在首页,且code范围为全场商品时提示:The coupon is valid for all products.

- 点击USE:
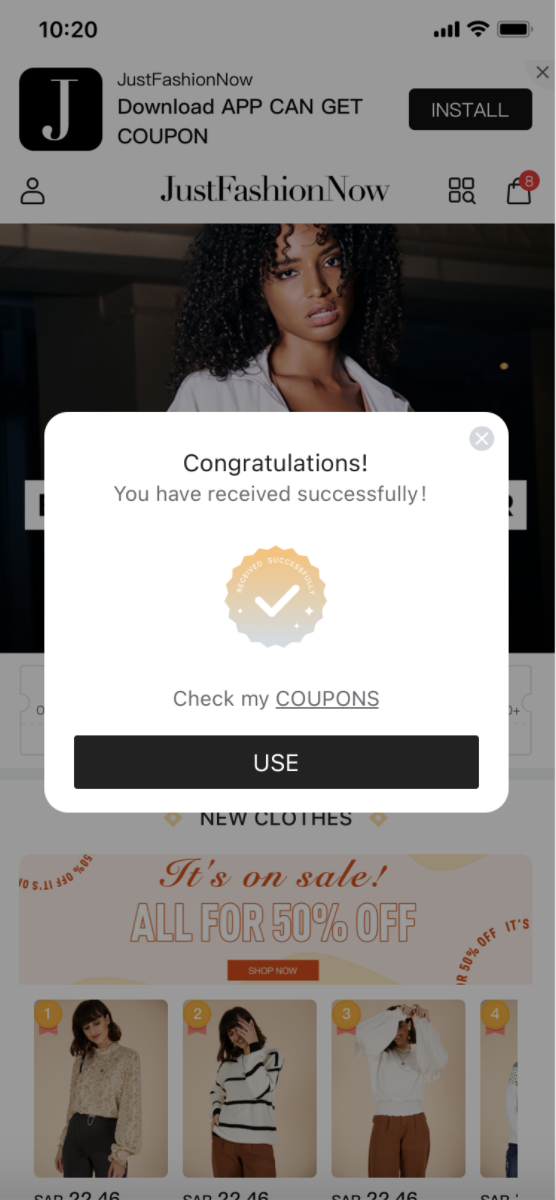
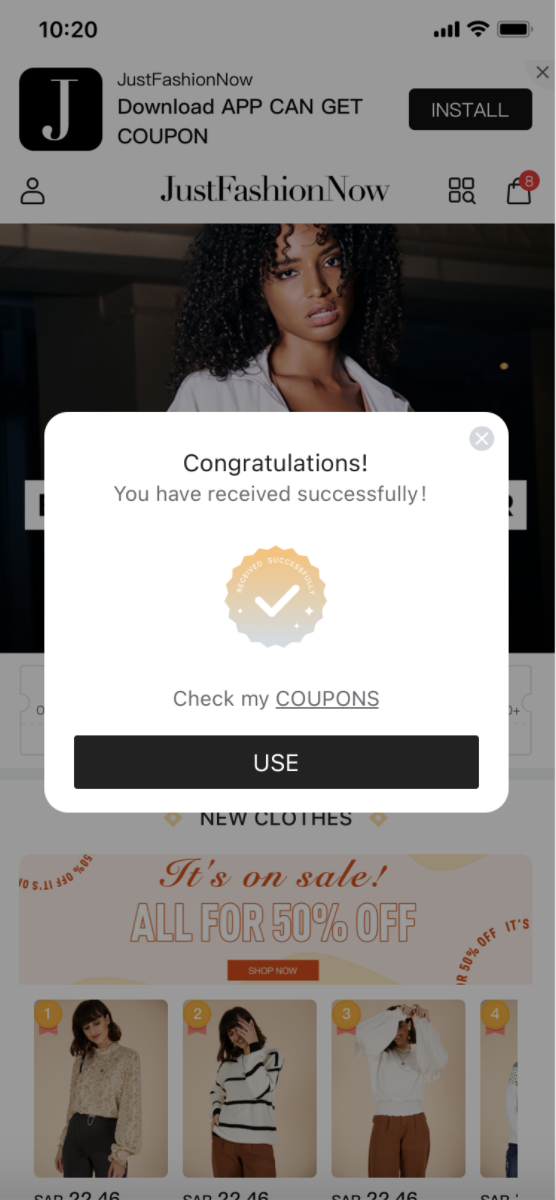
登陆后领取成功:
点击USE:
- code范围为商品集,跳转商品集;多个商品集时跳转第一个商品
- code范围为全场商品,跳转首页;若组件在首页,且code范围为全场商品时提示:The coupon is valid for all products.
点击check my coupons 跳转优惠券中心

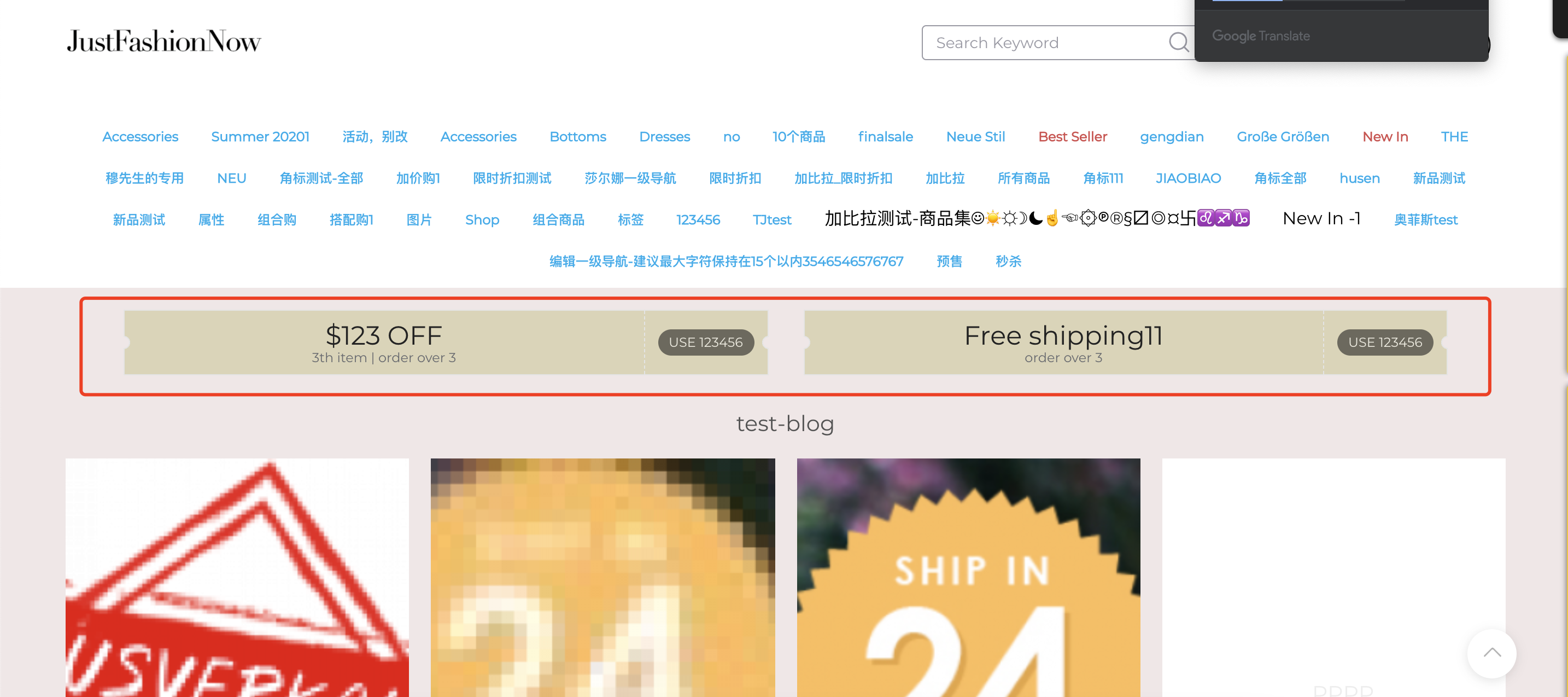
3)新增领券广告位前台(功能+埋点)
需求概述:
广告位应用位置:
- 【PC端】商品集列表页、详情页(特殊说明:详情页广告图片大小与其他页面不同,配置时请分开配置)
- 【M端】商品集列表页、详情页、支付成功、订单详情、订单列表、个人中心、优惠券中心
交互说明(详见需求文档)
1.根据后台配置的用户身份展示组件:所有用户/已购买用户/未购买用户
2.点击领取按键时,根据后台配置的用户要求拉起注册登录/订阅弹框:
- 后台为订阅时:查cookies是否存已储用户邮箱,有存储时不弹出订阅弹窗,无存储时,弹出订阅弹窗
- 后台为登陆注册时:点击领取需要判断登录状态,未登录时弹出注册登录弹窗,登录成功后按照领取状态提示
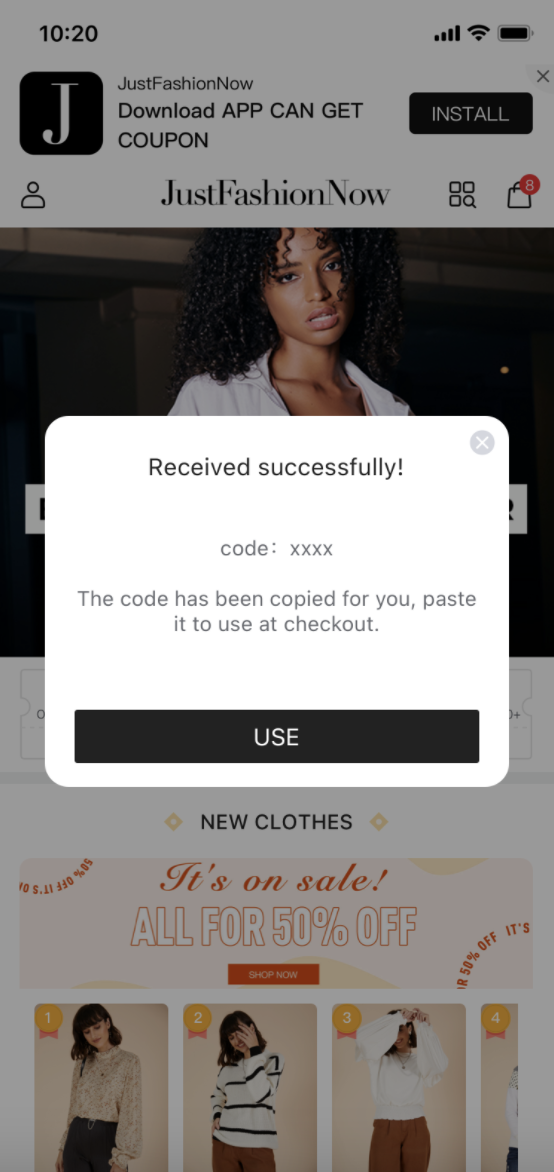
3.领取后弹框样式:
订阅领取成功:
- 点击USE:
- code范围为商品集,跳转商品集;多个商品集时跳转第一个商品
- code范围为全场商品,跳转首页;若组件在首页,且code范围为全场商品时提示:The coupon is valid for all products.

- 点击USE:
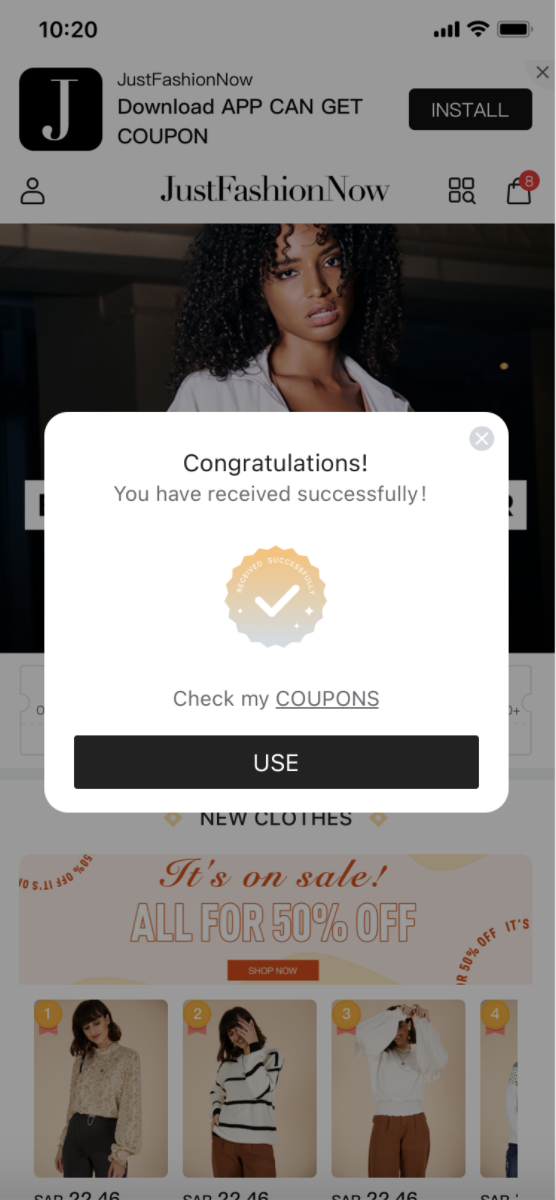
登陆后领取成功:
点击USE:
- code范围为商品集,跳转商品集;多个商品集时跳转第一个商品
- code范围为全场商品,跳转首页;code范围为全场商品时提示:The coupon is valid for all products.
点击check my coupons 跳转优惠券中心

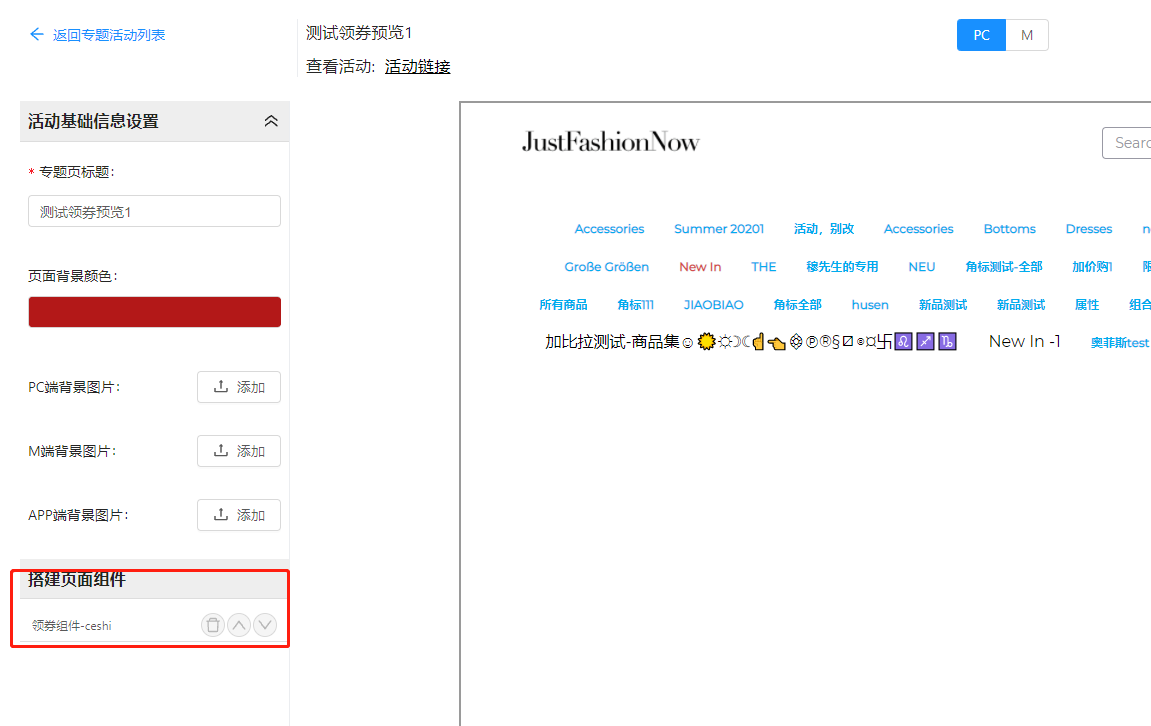
4)专题页-领券组件前台
产品:邸玥
原型地址:https://y01s64.axshare.com/#id=7bmzs3&p=%E5%89%8D%E7%AB%AF%E6%A0%B7%E5%BC%8F&g=1
需求概述:
交互说明(详见需求文档)
1.根据后台配置的用户身份展示组件:所有用户/已购买用户/未购买用户
2.点击领取按键时,根据后台配置的用户要求拉起注册登录/订阅弹框:
- 后台为订阅时:查cookies是否存已储用户邮箱,有存储时不弹出订阅弹窗,无存储时,弹出订阅弹窗
- 后台为登陆注册时:点击领取需要判断登录状态,未登录时弹出注册登录弹窗,登录成功后按照领取状态提示
3.领取后弹框样式:
订阅领取成功:
- 点击USE:
- code范围为商品集,跳转商品集;多个商品集时跳转第一个商品
- code范围为全场商品,跳转首页;code范围为全场商品时提示:The coupon is valid for all products.

- 点击USE:
登陆后领取成功:
点击USE:
- code范围为商品集,跳转商品集;多个商品集时跳转第一个商品
- code范围为全场商品,跳转首页;若组件在首页,且code范围为全场商品时提示:The coupon is valid for all products.
点击check my coupons 跳转优惠券中心

5)首页增加领券组件--后台
产品:王小男
原型地址:https://knekr8.axshare.com/#id=kzhtw7&p=需求说明&g=1
需求概述:
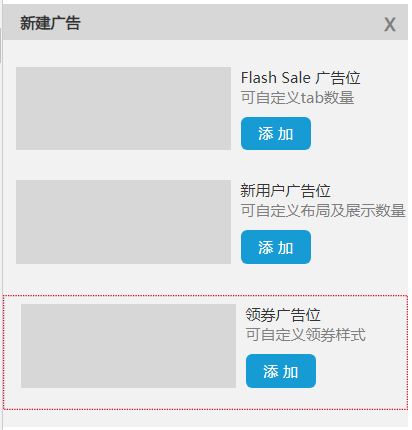
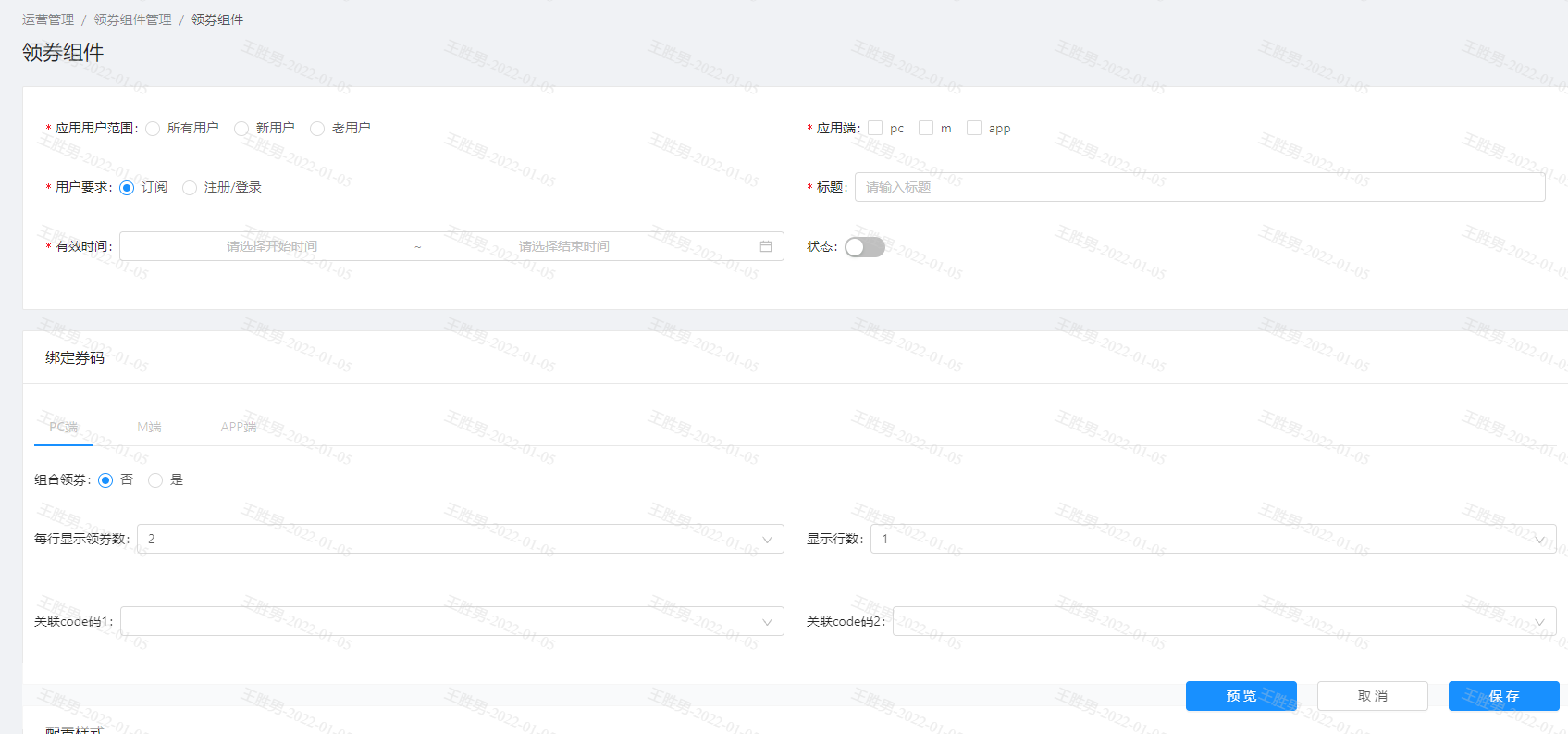
》》 在首页广告位里新增一个领券组件,如下图所示
0cec844ba890ec0808fa370b9a1d64d71dee94d1

》》可基于用户(已购买(老用户会改成已购买)、未购买(新用户会改成未购买)进行配置);
用户要求,由于券必须要绑定用户知道用户邮箱,所以领券组件要求的用户条件必须是订阅、注册/登录二者之一,如果不符合则要拉起对应弹框
》》其余字段按照需求说明进行按需配置即可

6)新增领券广告位后台
产品:王小男
原型地址:https://knekr8.axshare.com/#id=qxb91h&p=%E9%9C%80%E6%B1%82%E8%AF%B4%E6%98%8E_2&g=1
需求概述:
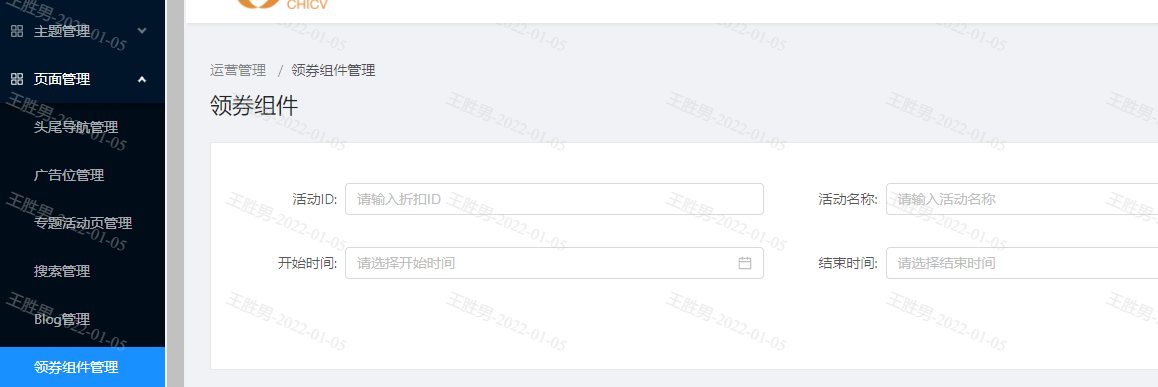
》》如下图所示,页面管理(调整了菜单名字)---领券组件管理,可以配置一个领券活动,配置完以后去对应的广告位选择领券组件即可

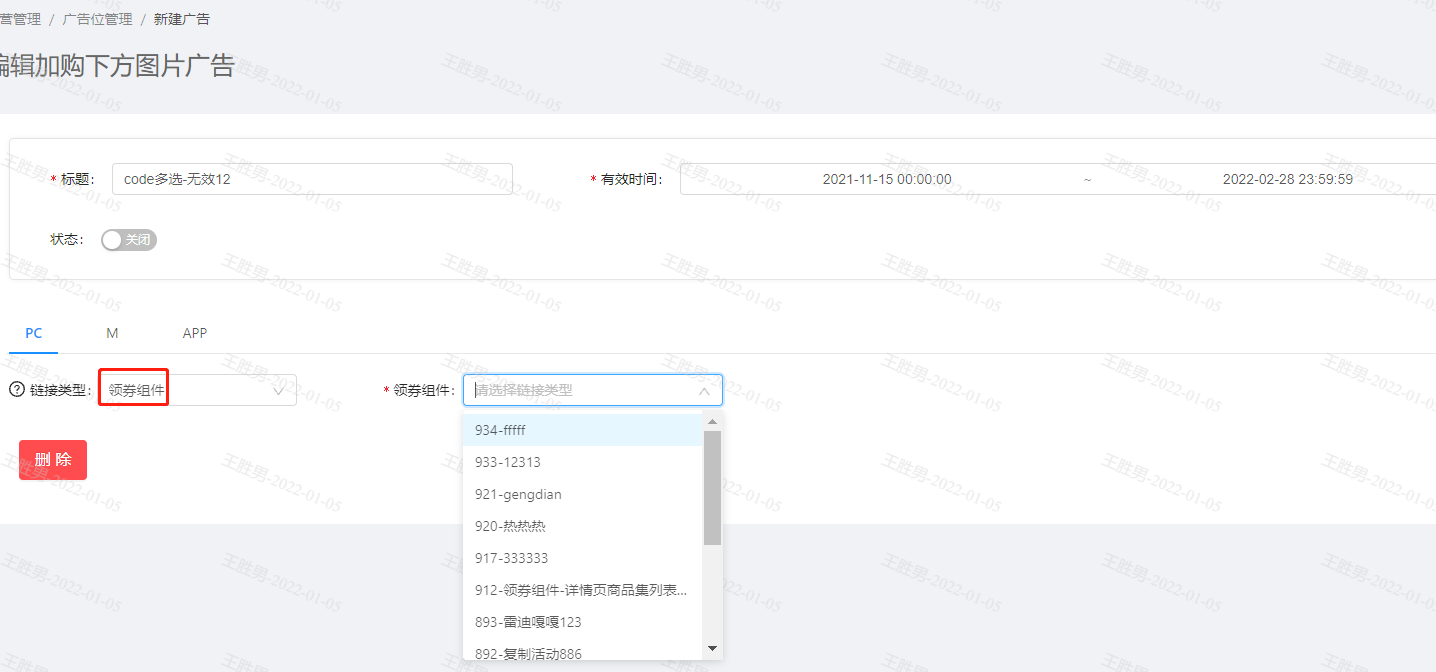
》》如下图所示是详情页广告位,选择领券组件,选择一个活动,该地方要注意领券组件配置活动时选择的端口,要根据当前广告位的端口对应,否则会不匹配,举例:领券活动是M端,详情页广告位也要是M端才可以

7)专题页-领券组件后台台
产品:王小男
原型地址:https://knekr8.axshare.com/#id=q9jcsy&p=1、领券组件-后台-王小男&g=1
需求概述:
在运营管理里新增了领券组件,逻辑同上,具体描述见需求原型

8)首页&活动页跳转返回,被置顶,涉及PC&M:
产品:桂兰
原型地址:https://y01s64.axshare.com/#id=tkkxox&p=5%E3%80%81%E6%B5%8F%E8%A7%88%E5%AE%9A%E4%BD%8D-%E6%A1%82%E5%85%B0&g=1 需求说明: 返回时,记住用户浏览位置的场景如下(pc&m同样的逻辑): 1)首页:从首页进入到广告、商品详情页等,返回是记住浏览位置,即从首页的所有入口进入到其他二级页面时,能定位到之前的浏览位置; 2)列表页:从列表页的广告位进入到广告,点击返回定位到之前的浏览位置 3)详情页:从详情页进入到广告、评论列表、其他商品详情页等,点击返回定位到之前的浏览位置; 4)专题活动页:从专题活动页进入其他的页面,点击返回定位到之前的浏览位置。

